本文最后更新于:1 天前
导言
本文通过简要介绍npm、nvm和node的关系以及它们对于开发者的重要作用,帮助读者理解和配置这些工具
在我的日常开发过程中,使用到很多前端开发工具、构建工具(如vite-cli)、打包工具(如webpack),这些工具通常需要通过npm进行安装
我还使用到许多的后端前沿框架、容器(如Docker)和各类数据库驱动服务(如MongoDB),这些框架通常使用npm进行安装和管理
总的来说,Node.js环境在前端开发、后端开发、构建工具、自动化测试、静态代码分析等方面都有广泛的应用。它为开发者提供了大量的工具和框架,使得开发更加高效和便利
总的来说,Node.js环境是非常重要的,我们当然不会将以上涉及到的庞大的知识体系逐一讲解,我们将要学习的,是Node.js的基础配置,为我们以后的开发打下坚实的基础
正文
概念
什么是Node.js:
1
| Node.js是一个基于Chrome V8引擎的JavaScript运行环境。它允许开发者使用JavaScript来构建服务器端的高性能应用程序。它提供了一种非阻塞、事件驱动的编程模型,使得处理并发、I/O密集型的任务变得更加高效和可扩展。通过Node.js,开发者可以使用熟悉的JavaScript语言来构建快速、可靠的服务器端应用程序
|
我们还可以从其他相关资料中,了解到Node.js环境是什么样的,是用来干什么的
什么是npm:
1
| npm是Node Package Manager的缩写,是一个用于Node.js项目的包管理工具。它是世界上最大的包管理器,拥有数量庞大的开放源码软件包和模块供开发者使用。通过npm,开发者可以方便地安装、更新和管理项目所需的依赖包,以及运行和测试脚本。
|
什么是nvm:
1
| nvm是Node Version Manager的缩写,它是一个工具,允许你在同一台机器上安装和管理多个Node.js版本。nvm使得开发者可以轻松切换不同的Node.js版本,而无需手动安装和配置每个版本。这对于开发者来说非常有用,因为不同的项目可能需要不同的Node.js版本,nvm可以帮助开发者更好地管理这些版本。
|
nvm、npm和Node.js的关系:
1
| nvm是Node Version Manager的缩写,它是一个工具,允许你在同一台机器上安装和管理多个Node.js版本。这对于开发者来说非常重要,因为不同的项目可能需要不同的Node.js版本,nvm允许你在这些项目之间轻松切换,而无需手动安装和配置每个版本
|
1
| Node.js则是这两个工具的基础,它提供了一个JavaScript运行环境,使得开发者可以在服务器端构建高性能的应用程序。npm和nvm作为与Node.js紧密相关的工具,为开发者提供了更好的开发和管理环境。
|
这上面说的真他妈官方,总结起来就一句话:
Node.js是一种开发环境,npm是一种包管理工具,管理Node.js项目所需依赖包;nvm是一种版本管理工具,可以管理多个不同的Node.js版本,这就是三者的联系
Node.js的配置
有关Node.js的安装配置有两种,我们可以单独下载并配置,这样做的好处是快捷方便,但是将来要更换其版本就会较为繁琐
另一种方法是使用nvm统一管理,更加轻松方便切换不同的Node.js版本,推荐使用这种方法
接下来相关下载安装配置均在windows系统上执行,因为本人在Linux系统上使用Node.js环境较少,有机会可以学习下
单独配置

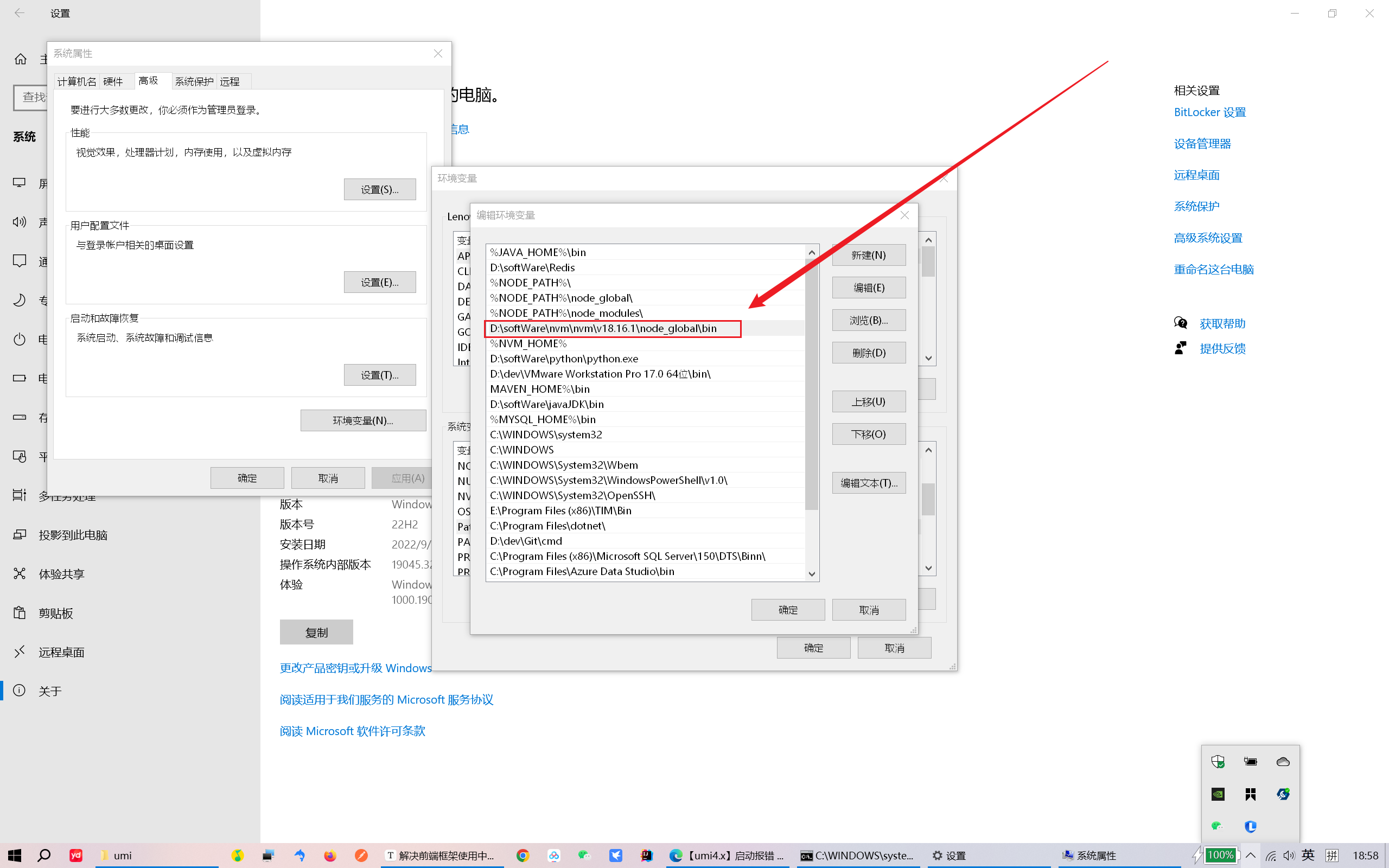
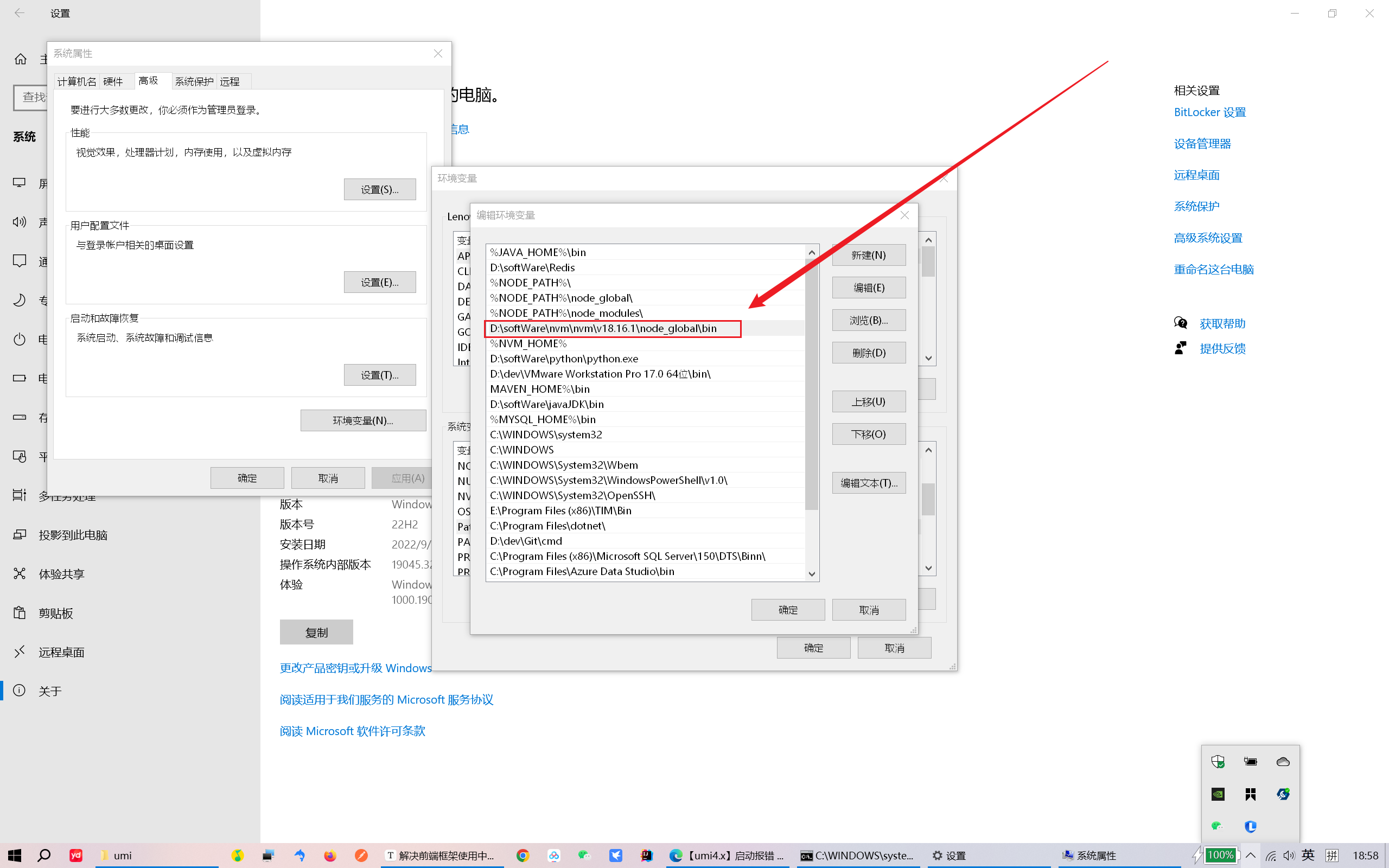
配置环境变量
注意,这里要配置两个环境变量:node的根目录、根目录下的node_global路径


使用nvm统一管理(推荐)
其实就是比单独配置多了两步:官网下载nvm、配置nvm根目录环境变量
本地解压安装,查看nvm目录结构:



目录介绍
刚才我们讲到如何配置环境变量,那么我们为什么要这样配置环境变量?Node.js下的目录结构又是怎样的呢?
解决了这些问题,就能更好地理解Node.js的作用,拓展相关解决问题的思路
接下来我们就来了解下目录下个文件的作用
日后补充。。。
常用命令
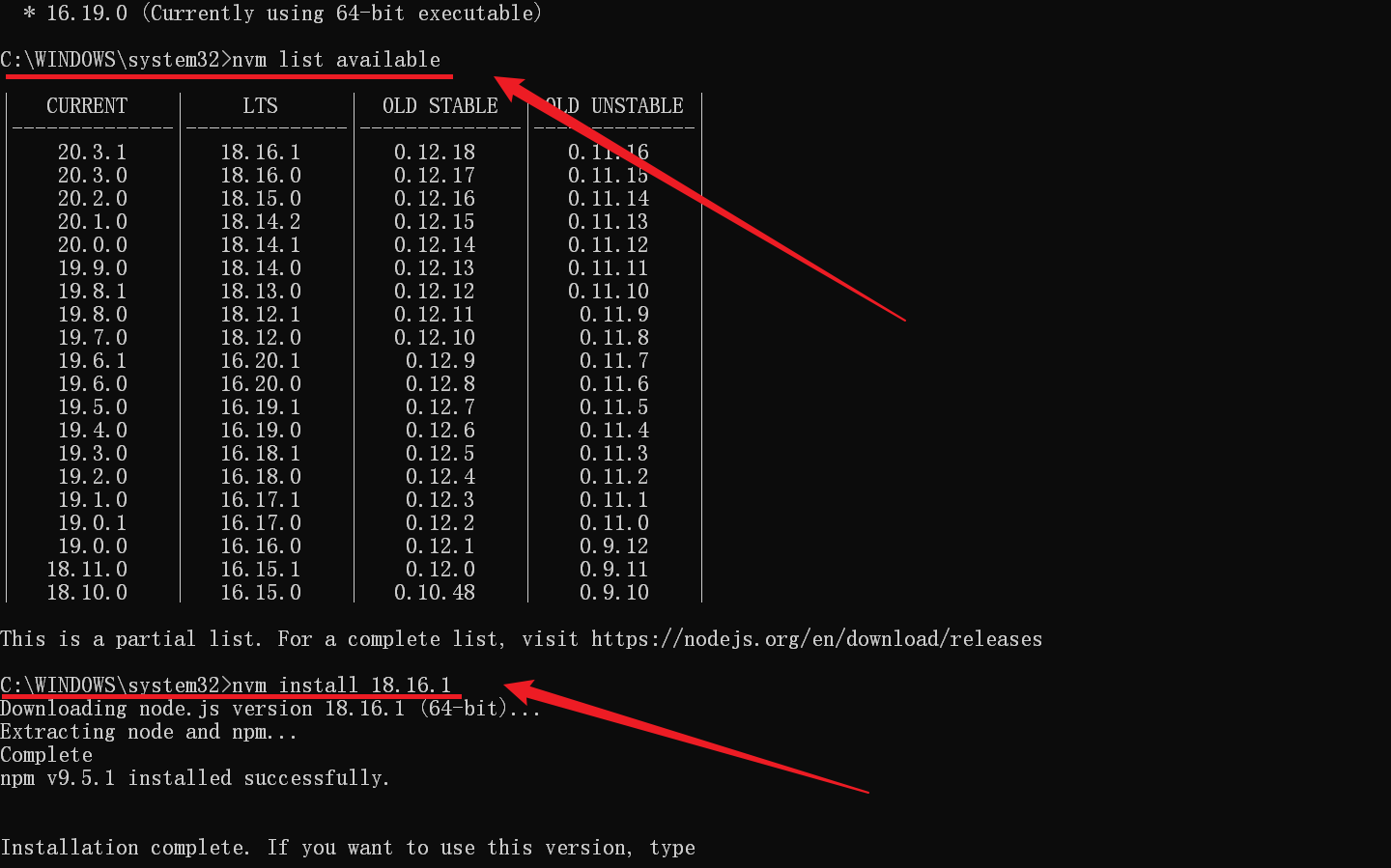
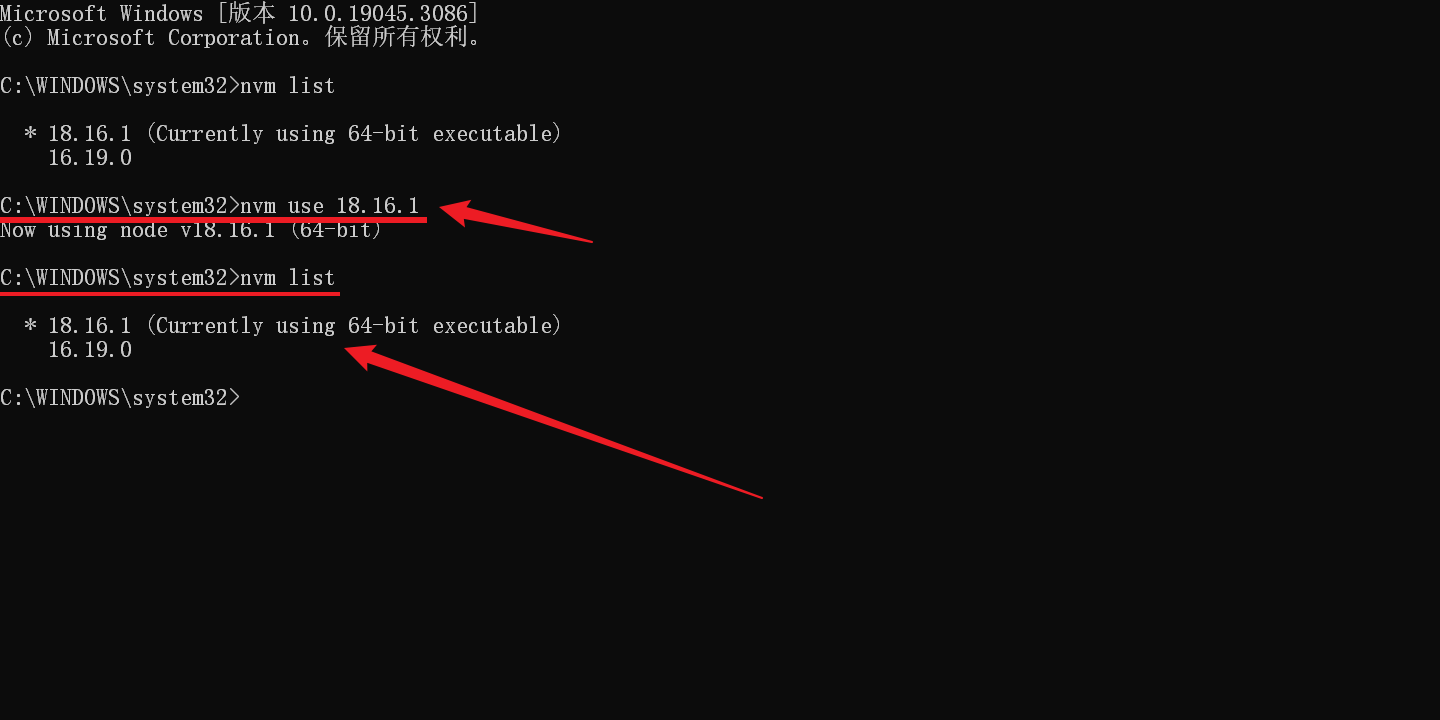
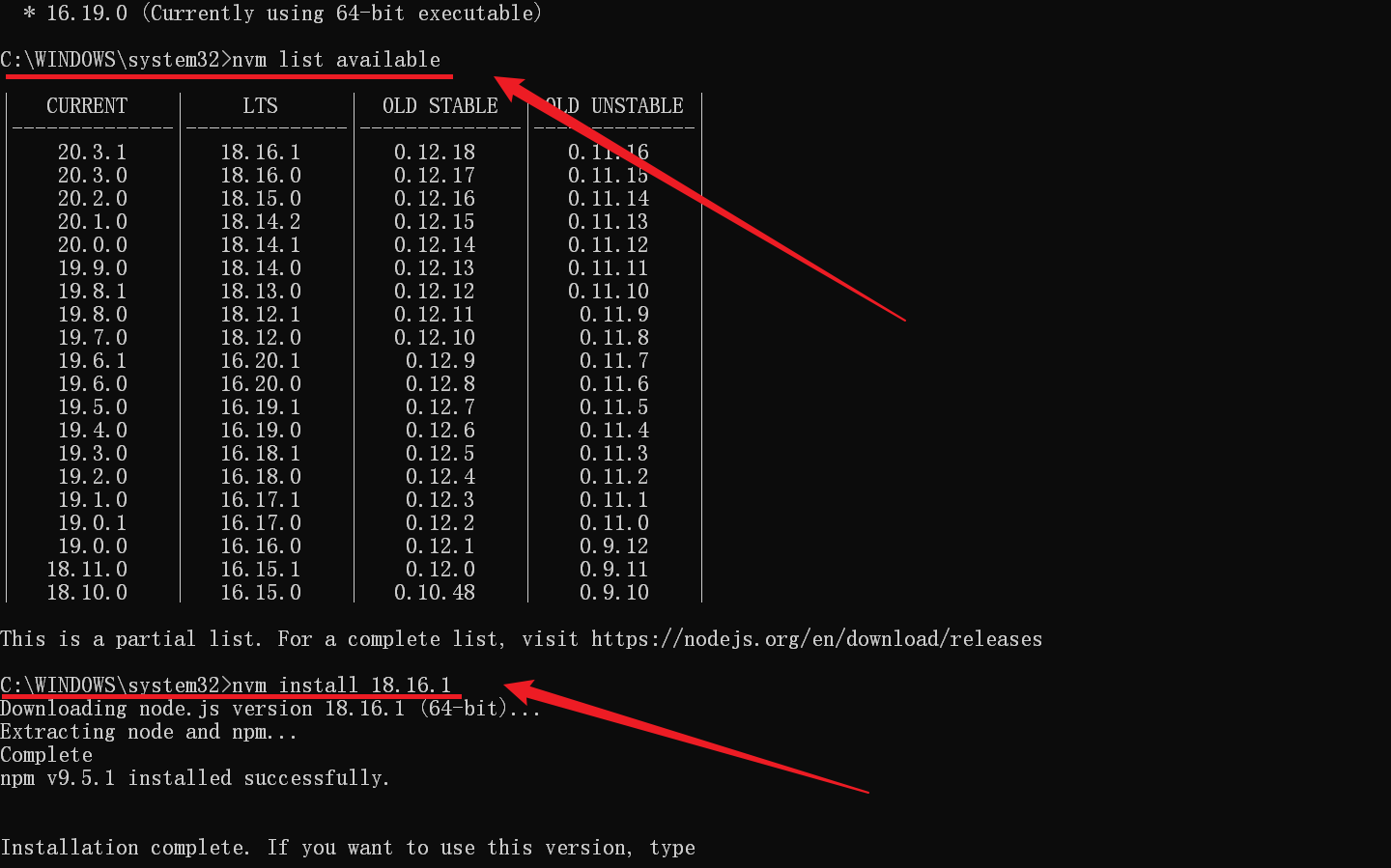
使用nvm来管理多个不同版本node.js还是很爽的,那我们了解一下常见的nvm相关命令吧
我经常使用的就这几个:
1
| npm config set registry http://registry,npm.taobao.org
|
1
| npm config set prefix "D:\softWare\nvm\nvm\v16.19.0\node_global"
|
1
| npm config set cache "D:\softWare\nvm\nvm\v16.19.0\node_cache"
|
1
| yarn config get registry
|
1
| yarn config set registry https://registry.yarnpkg.com
|
1
| yarn config set registry https://registry.npmmirror.com
|

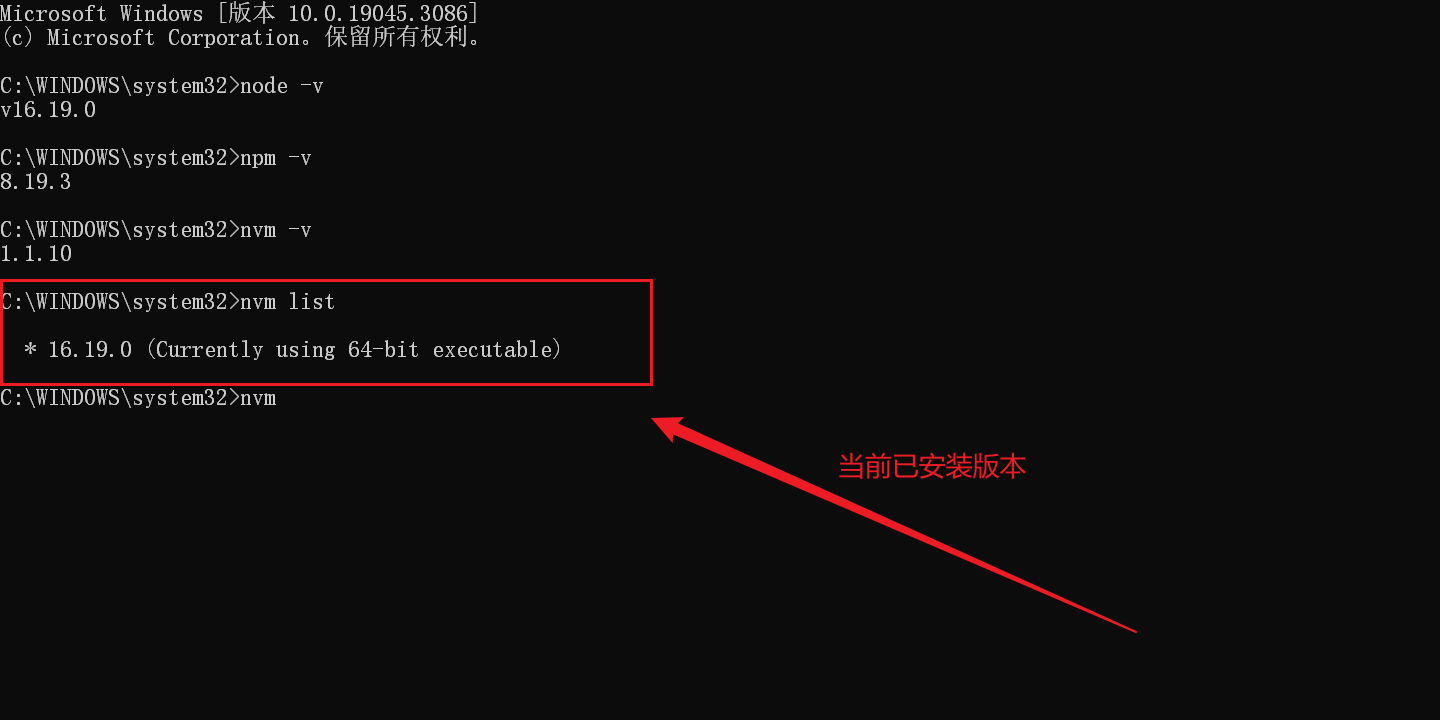
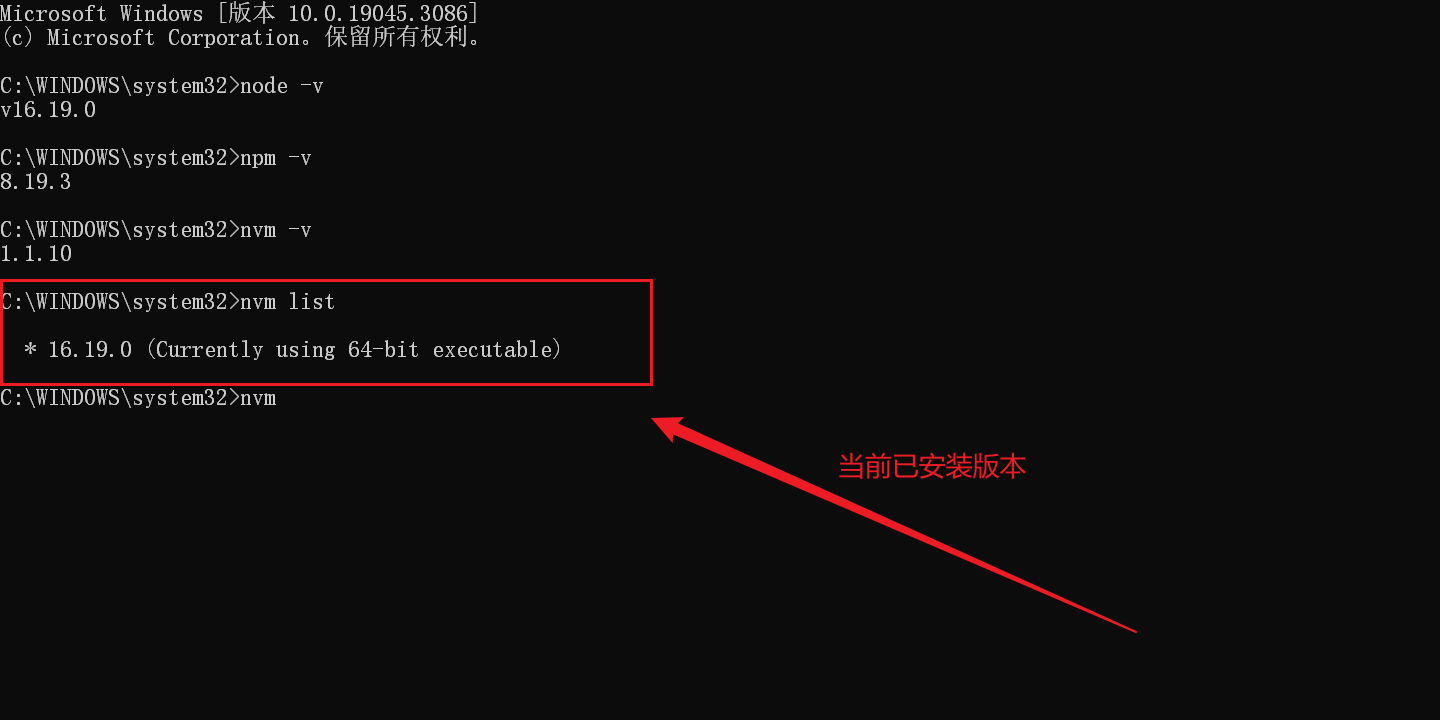
这也是检验node、npm、nvm是否配置成功的方法
查看已安装的node版本号



实践
Linux 安装Node.js
2024年5月8日
可以参考这个博客
Linux系统下Node.js的安装步骤_linux 安装node.js-CSDN博客
方法一:源码安装
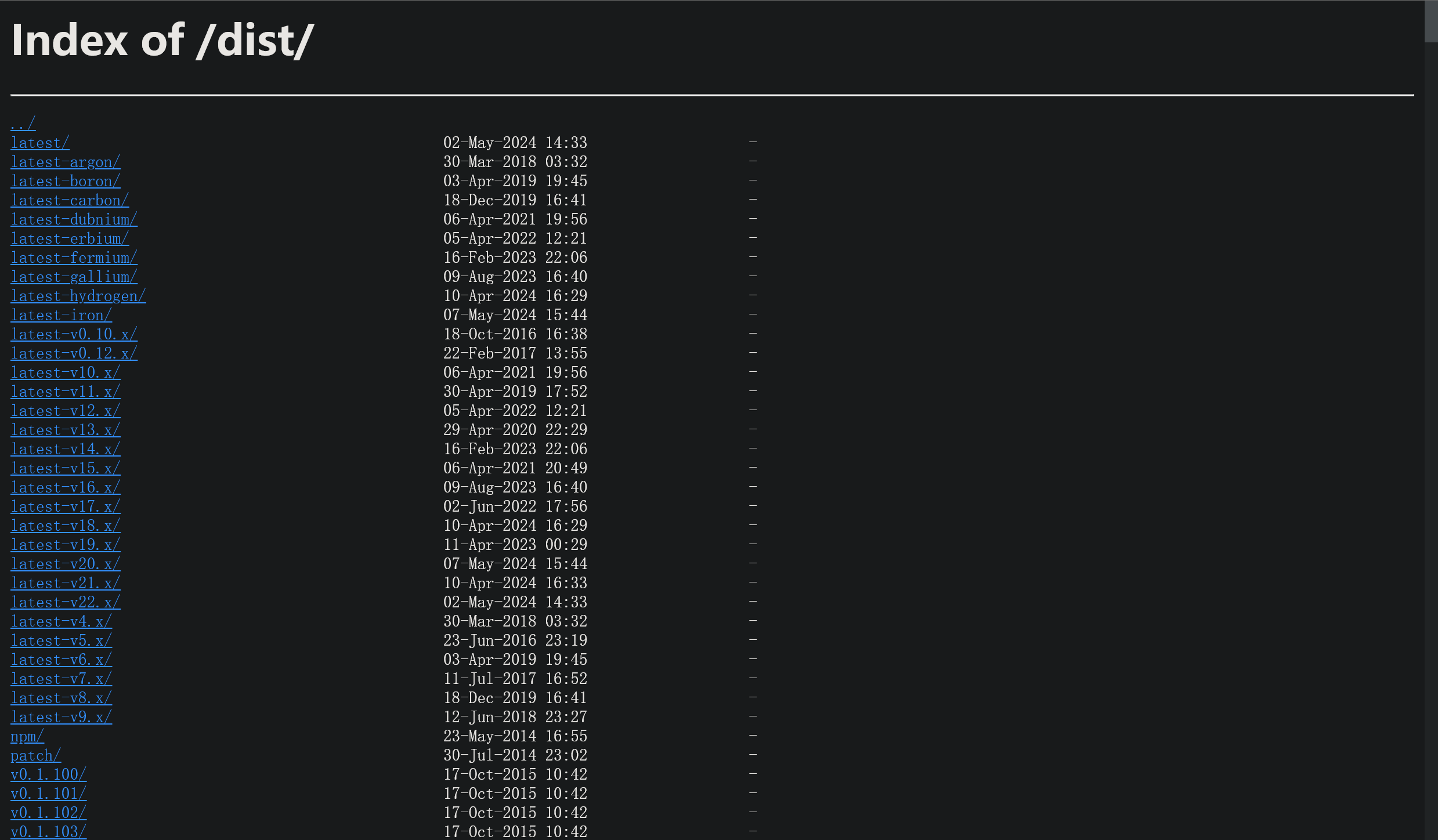
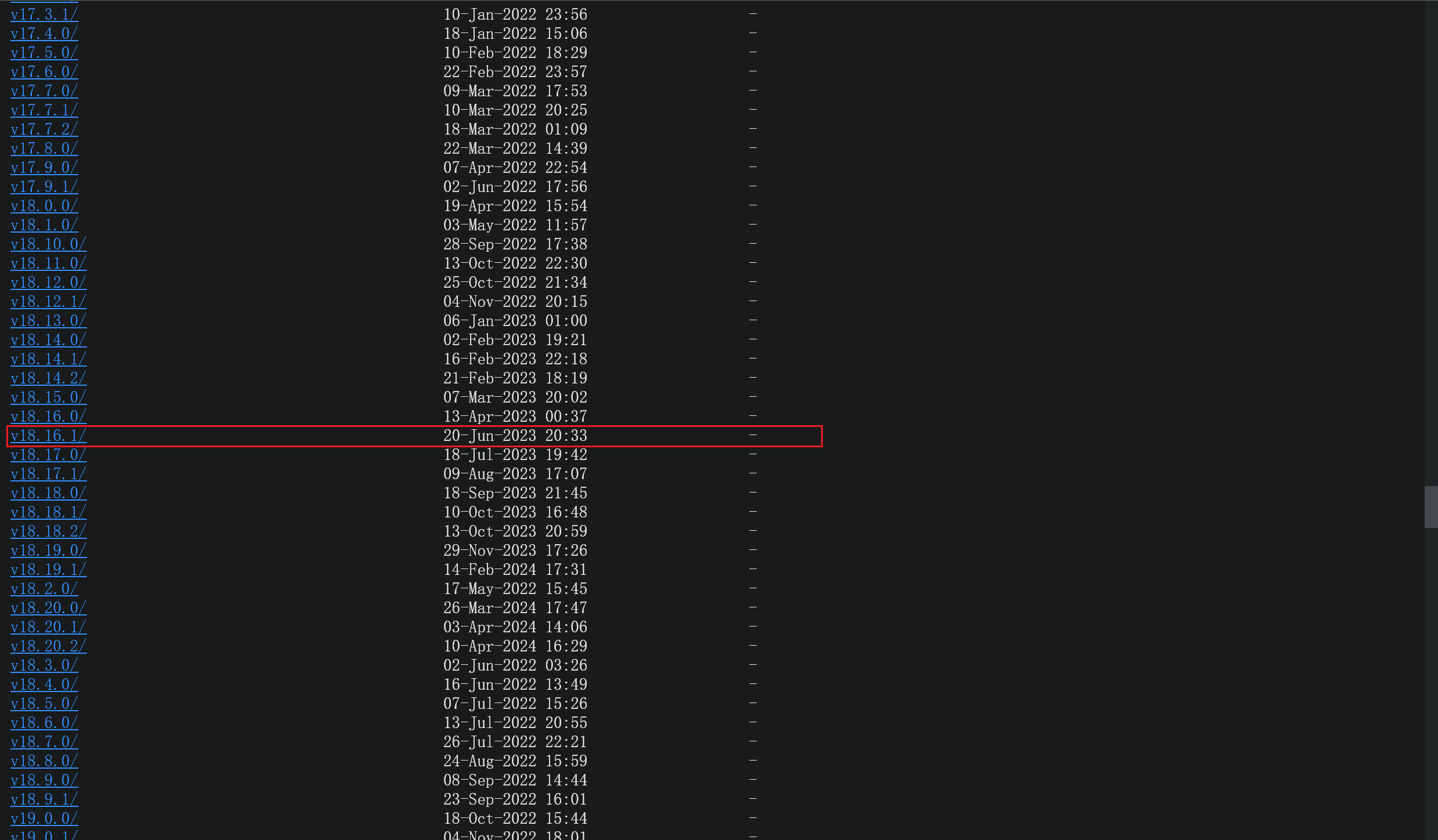
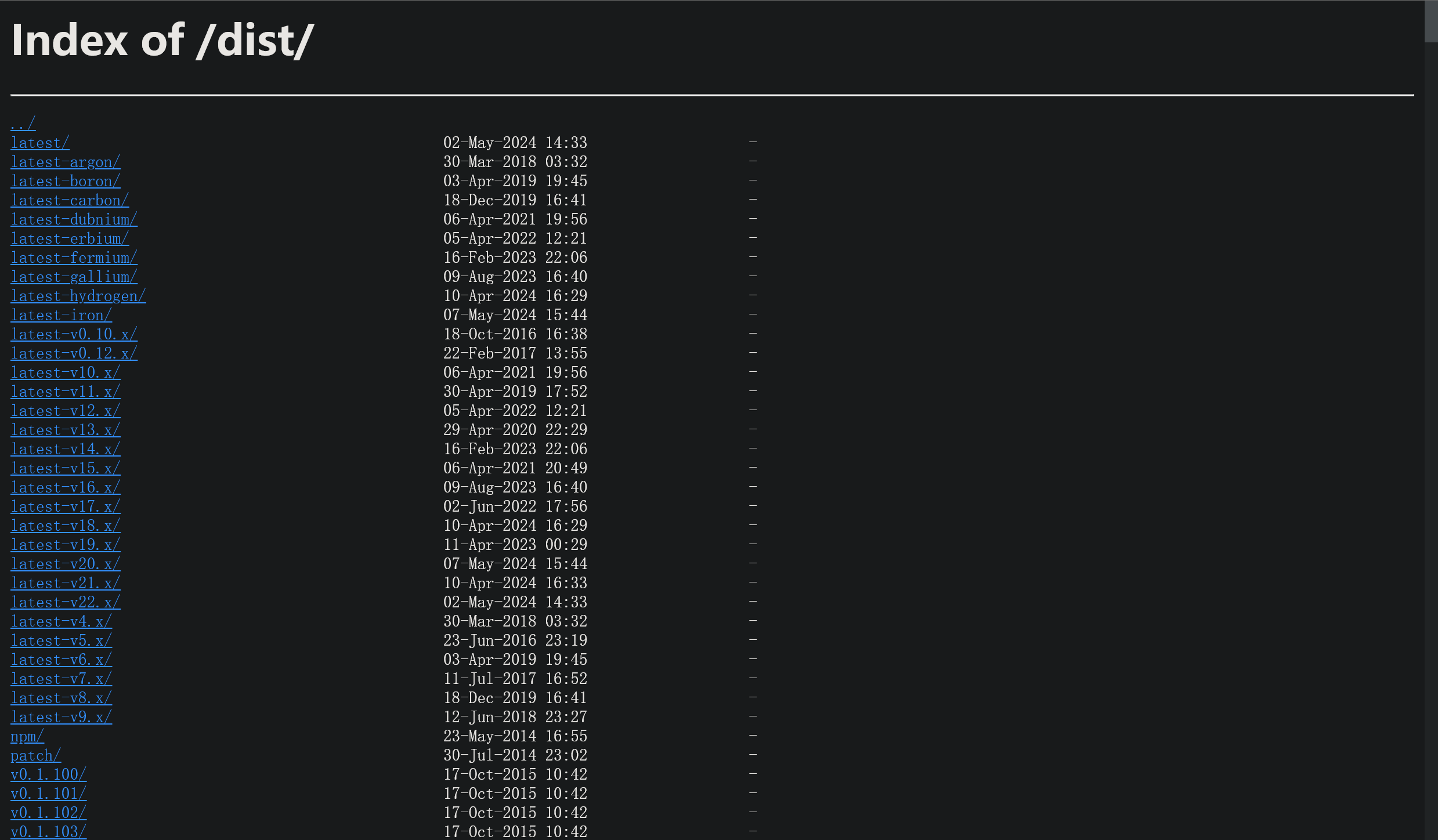
在这个网站下找到需要安装的 Node.js 版本:Index of /dist/ (nodejs.org)


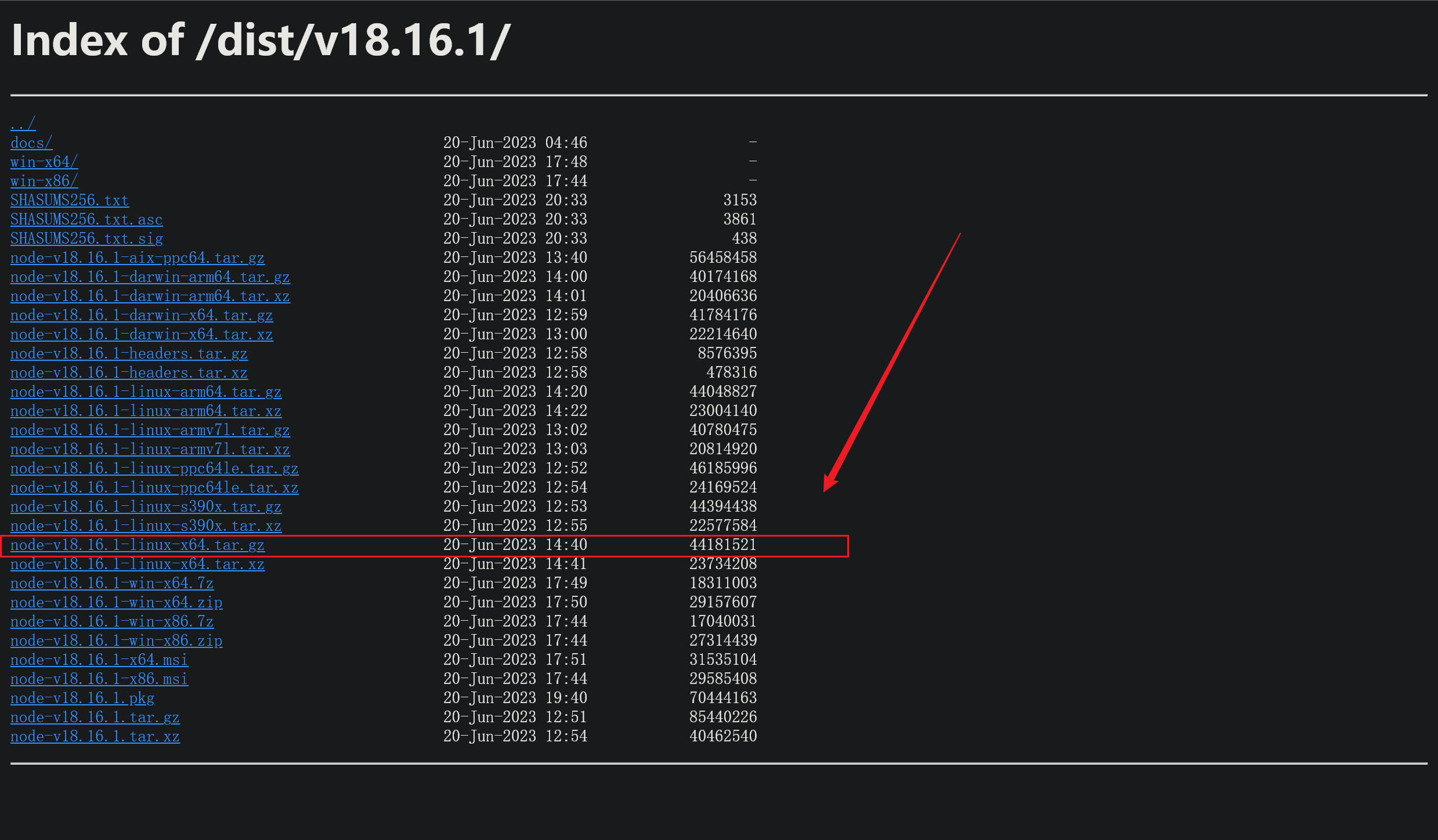
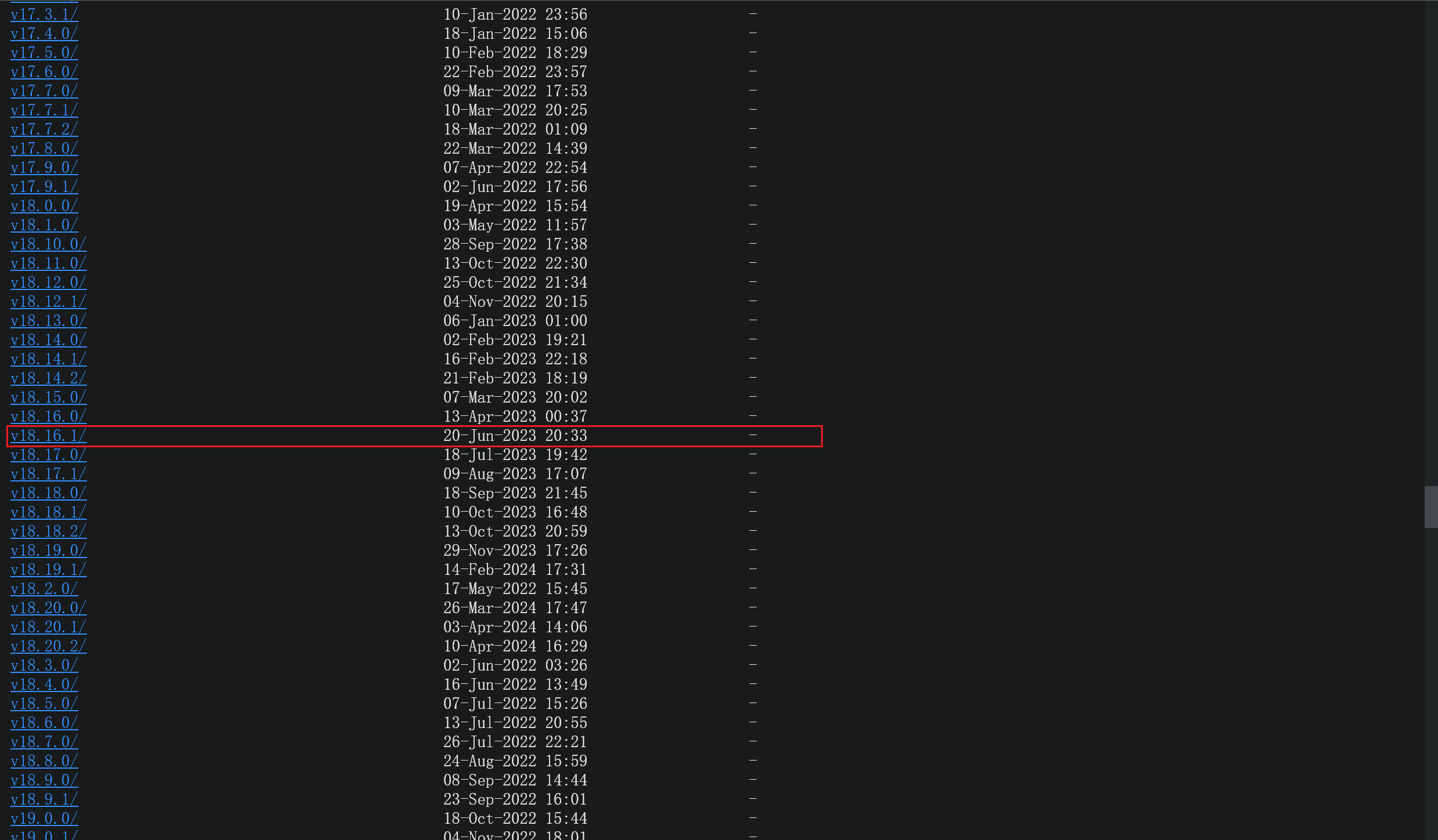
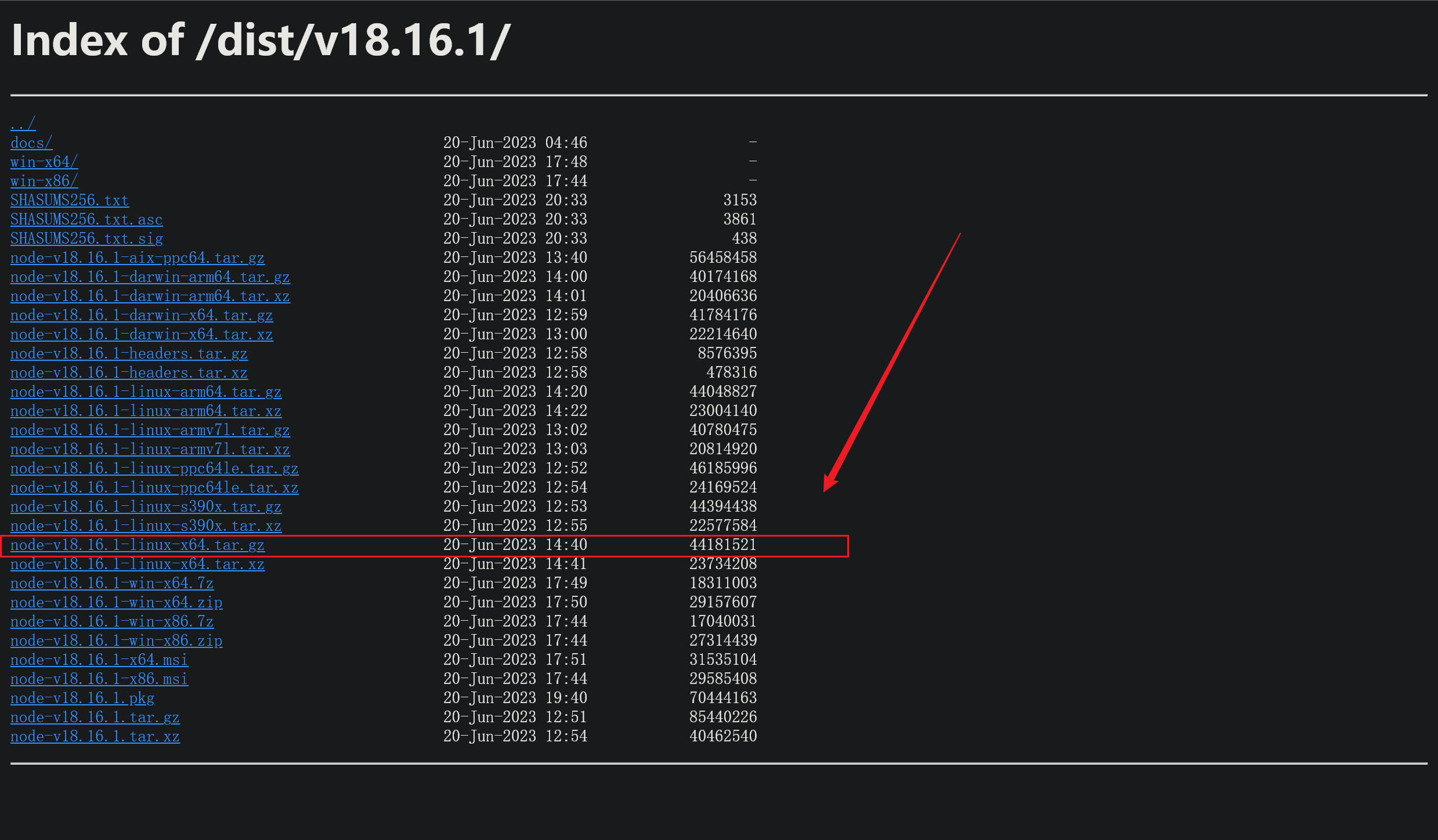
像这样,找到 18.16.1 版本的,直接点进去:

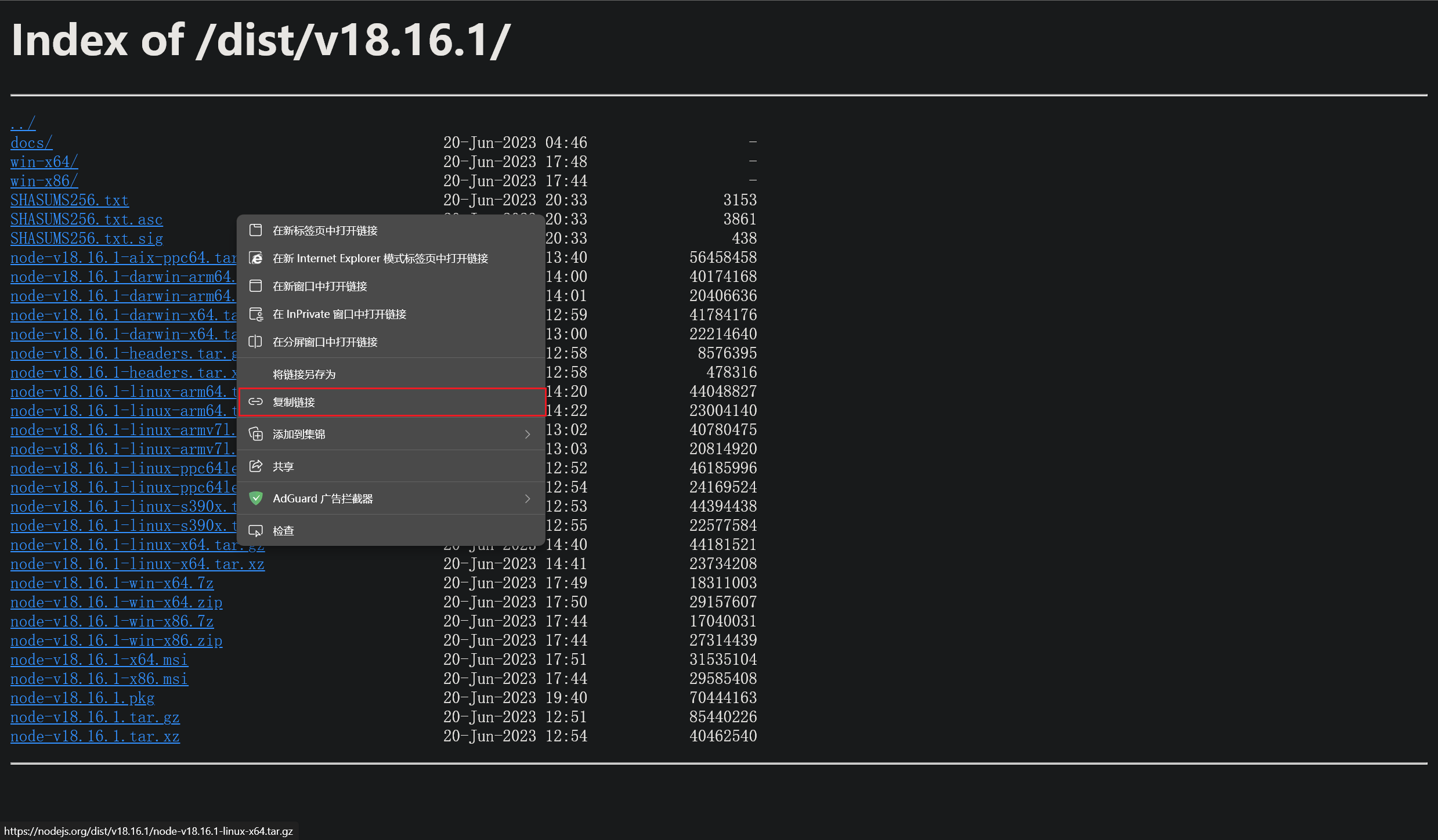
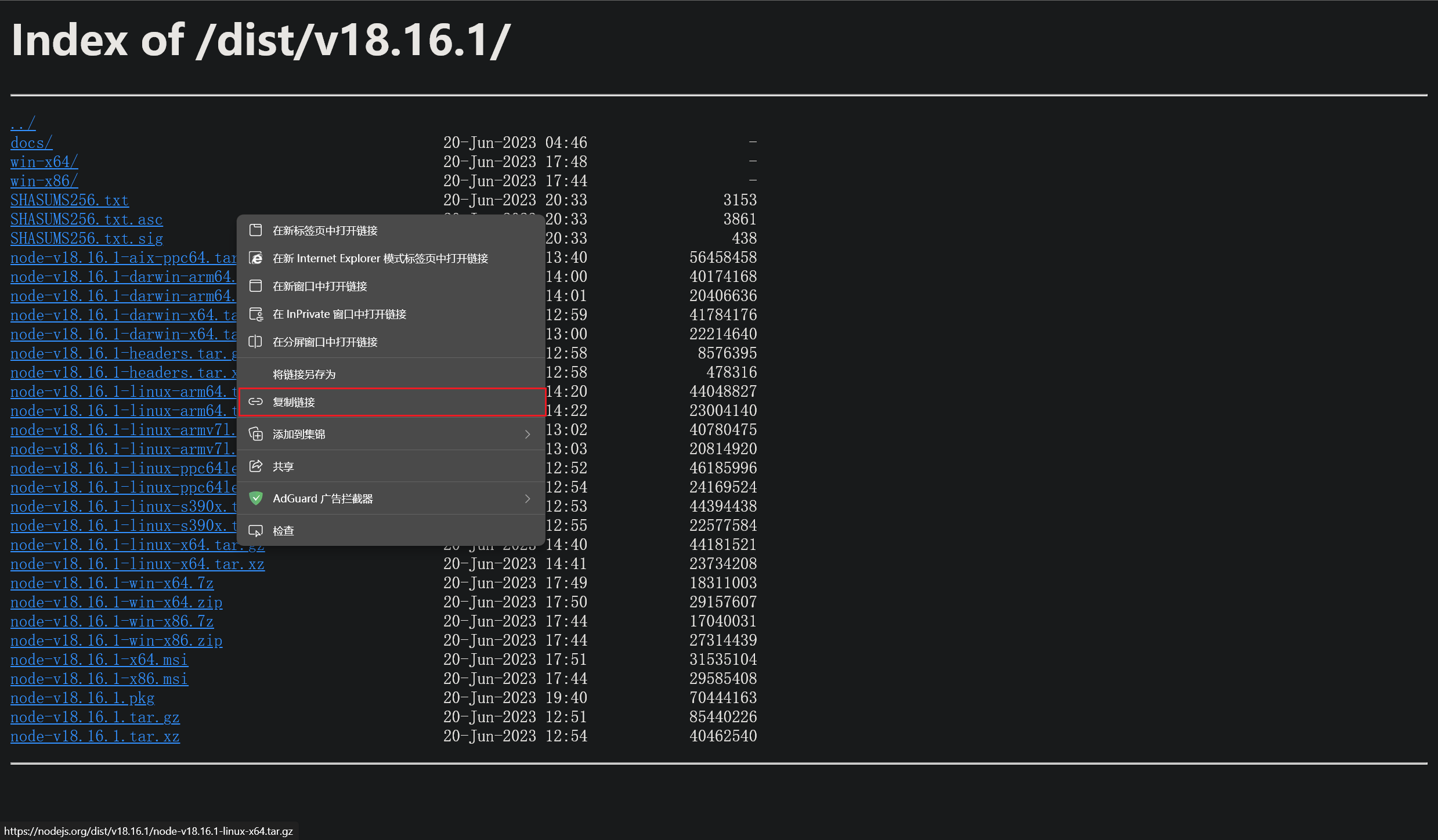
右键选择复制链接,复制好的链接是这样的:
1
| https://nodejs.org/dist/v18.16.1/node-v18.16.1-linux-x64.tar.gz
|

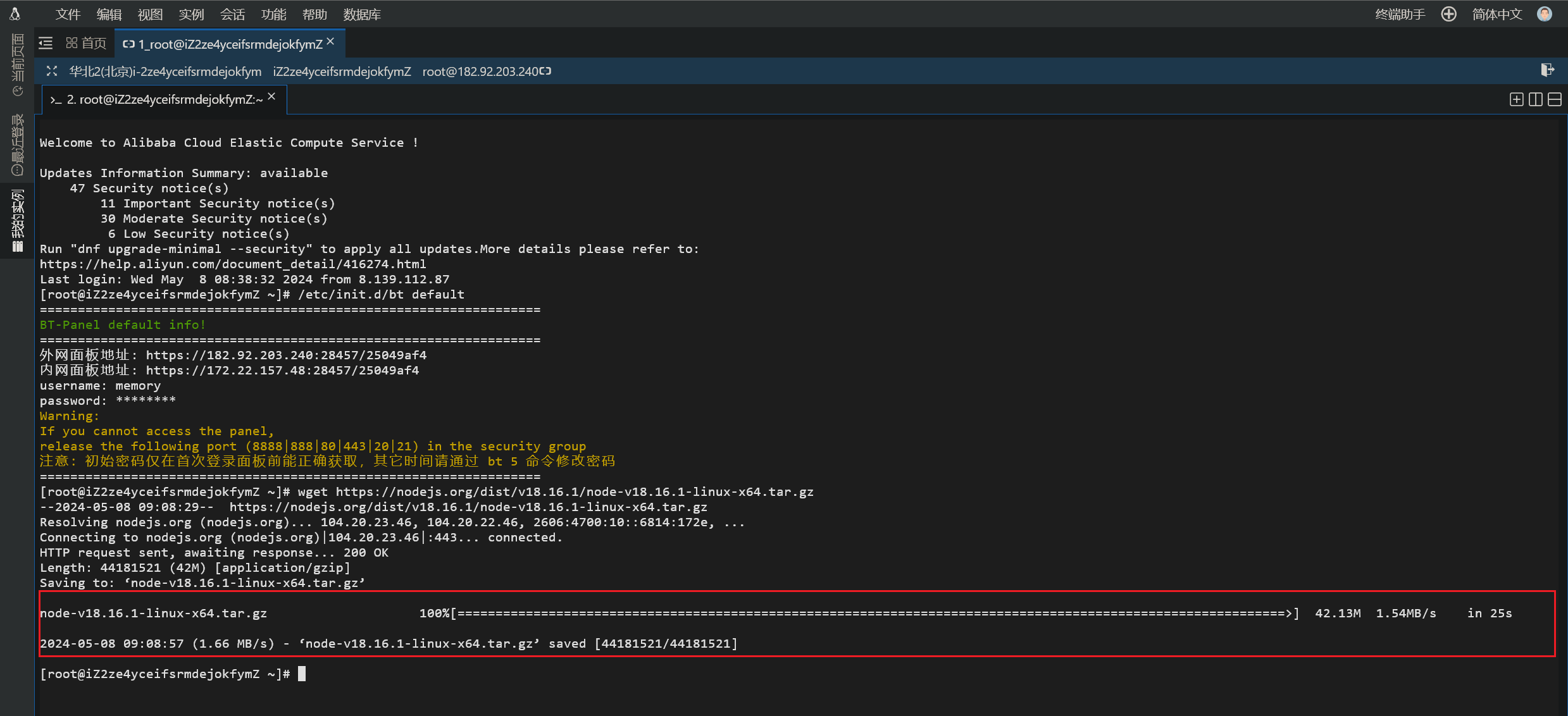
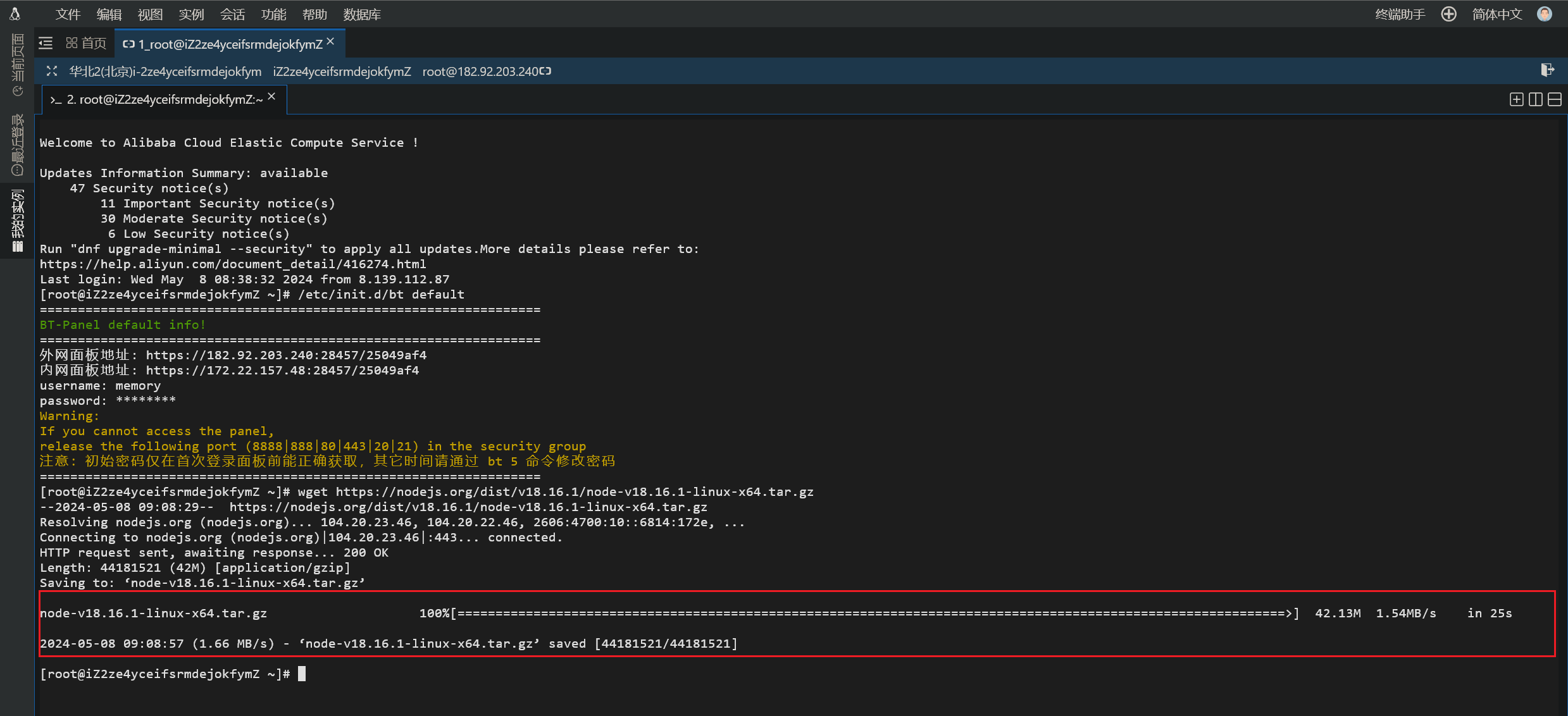
打开终端,输入 wget 下载命令,下载刚找到的 Node.js 包:
1
| wget https://nodejs.org/dist/v18.16.1/node-v18.16.1-linux-x64.tar.gz
|

呐,等待下载完成即可。
解压下载完成的压缩包:
1
| tar -xzvf node-v18.16.1-linux-x64.tar.gz
|
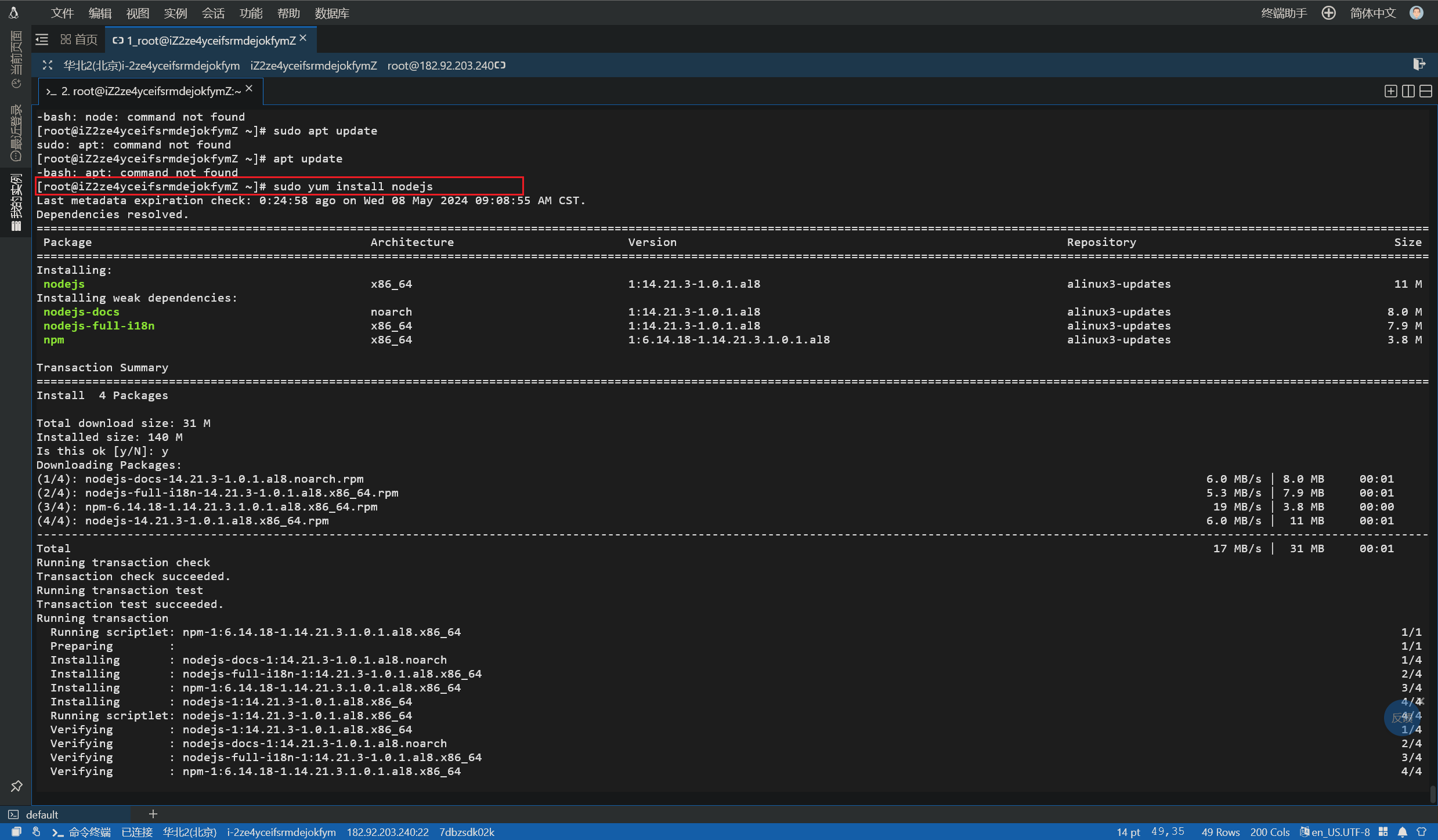
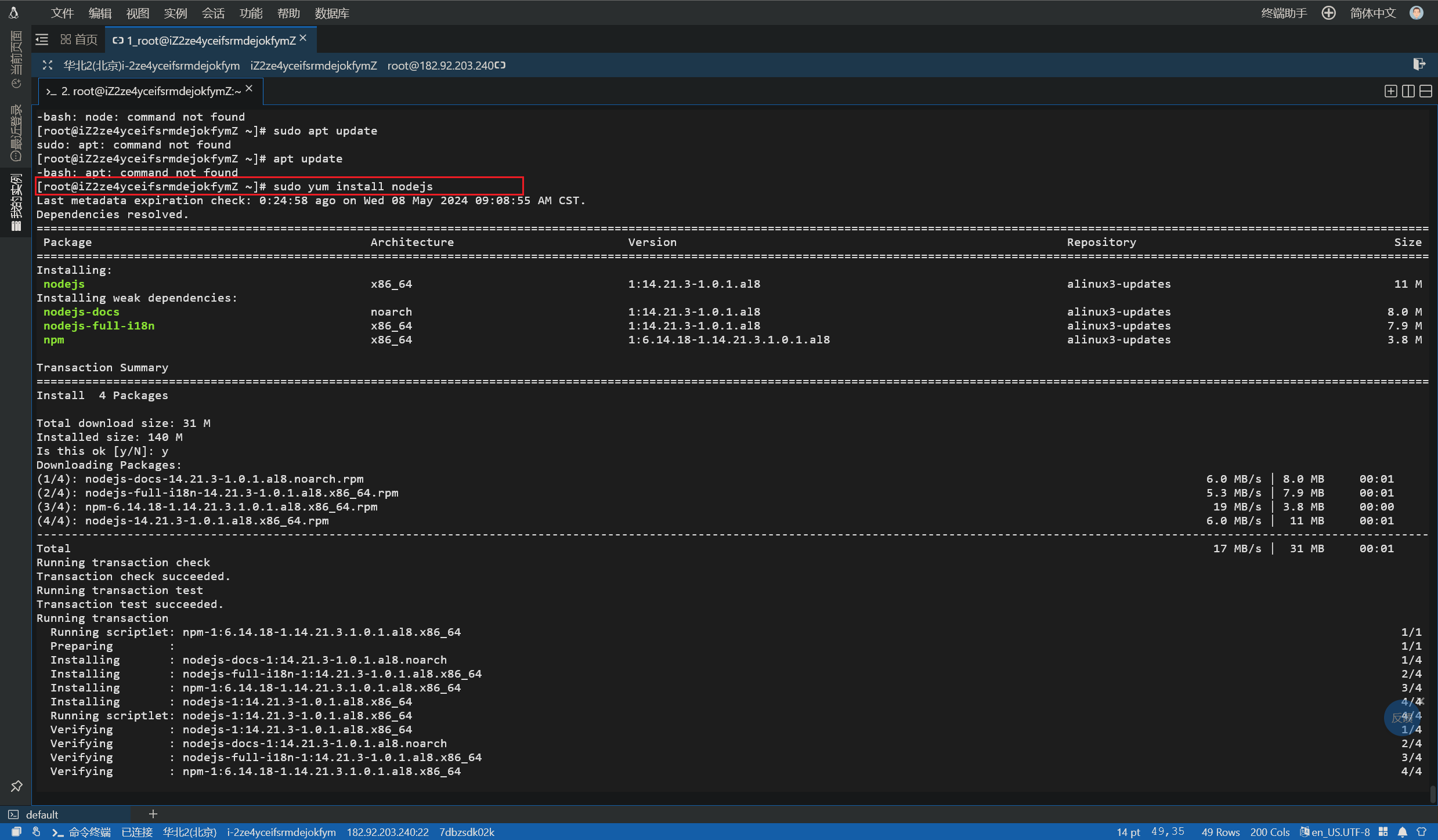
方法二:一键安装
直接在终端执行以下命令,等待安装即可,速度很快的

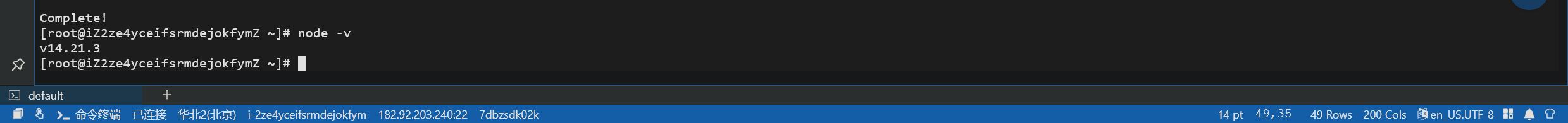
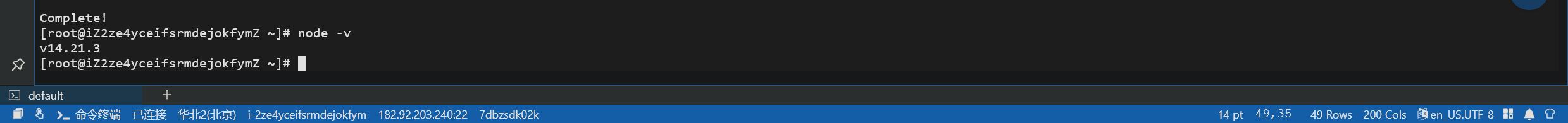
查看下 nodejs 版本,可以看到已经安装成功了:

如何选择安装指定版本呢?需要了解到:
yum(Yellowdog Updater Modified)是 Red Hat、CentOS 和其他基于 RPM 的 Linux 发行版上的包管理器,它通常不提供直接安装特定软件版本的功能。yum 通常只管理其软件仓库中提供的软件包,这些仓库中的软件包可能不是最新的,或者只包含有限版本的集合。
要安装特定版本的 Node.js,你可以使用以下方法之一
方法三:通过NVM安装
NVM 是一个允许你安装和管理多个 Node.js 版本的工具。首先,你需要安装 NVM,然后使用 NVM 来安装和切换不同版本的 Node.js。
安装 NVM 的典型命令是:
1
2
3
| curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
|
安装完 NVM 后,你可以使用以下命令来安装特定版本的 Node.js:
1
2
| nvm install 14.17.0
nvm use 14.17.0
|
请注意,你需要将版本号(如 14.17.0)替换为你想要安装的 Node.js 版本。
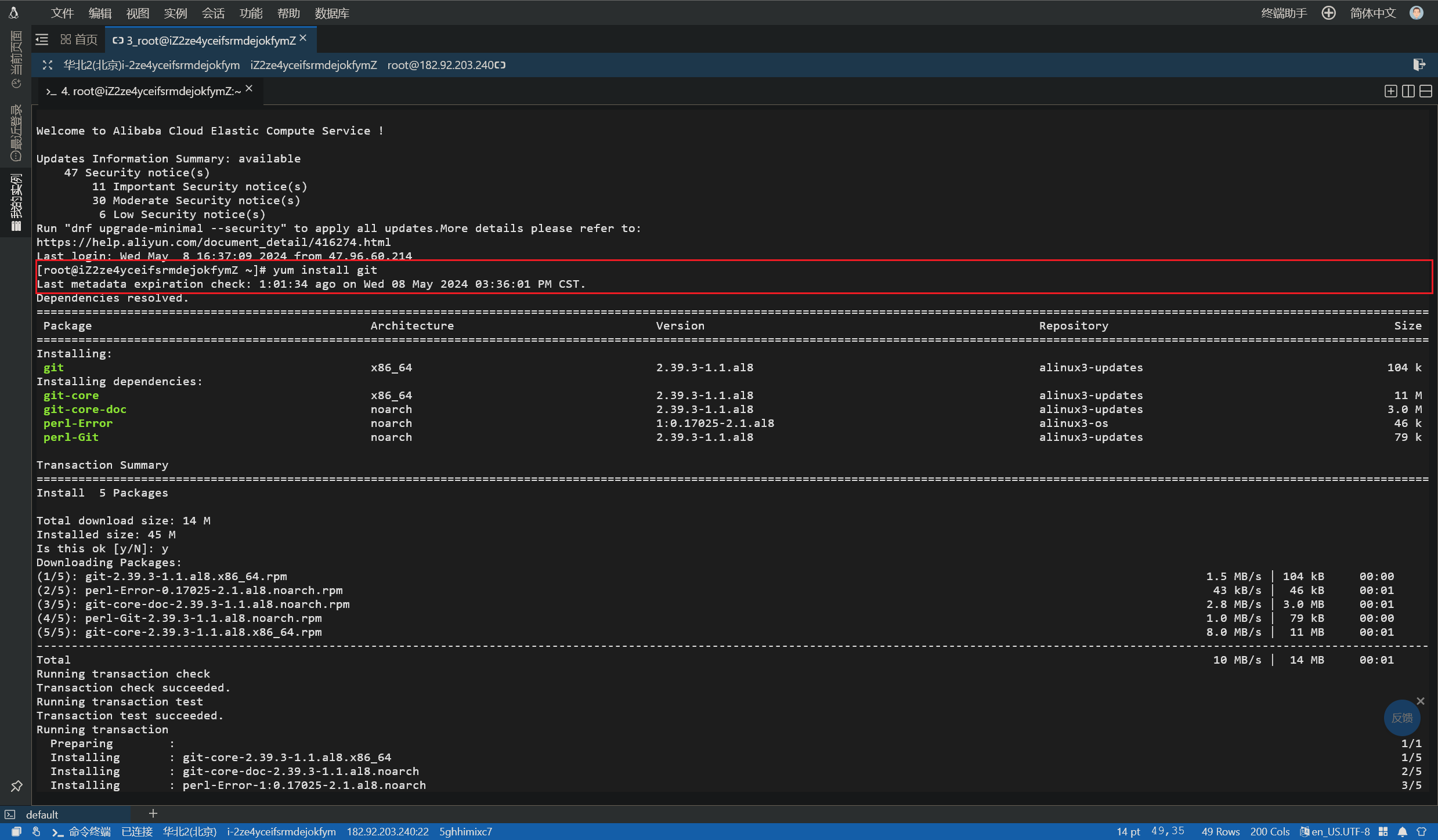
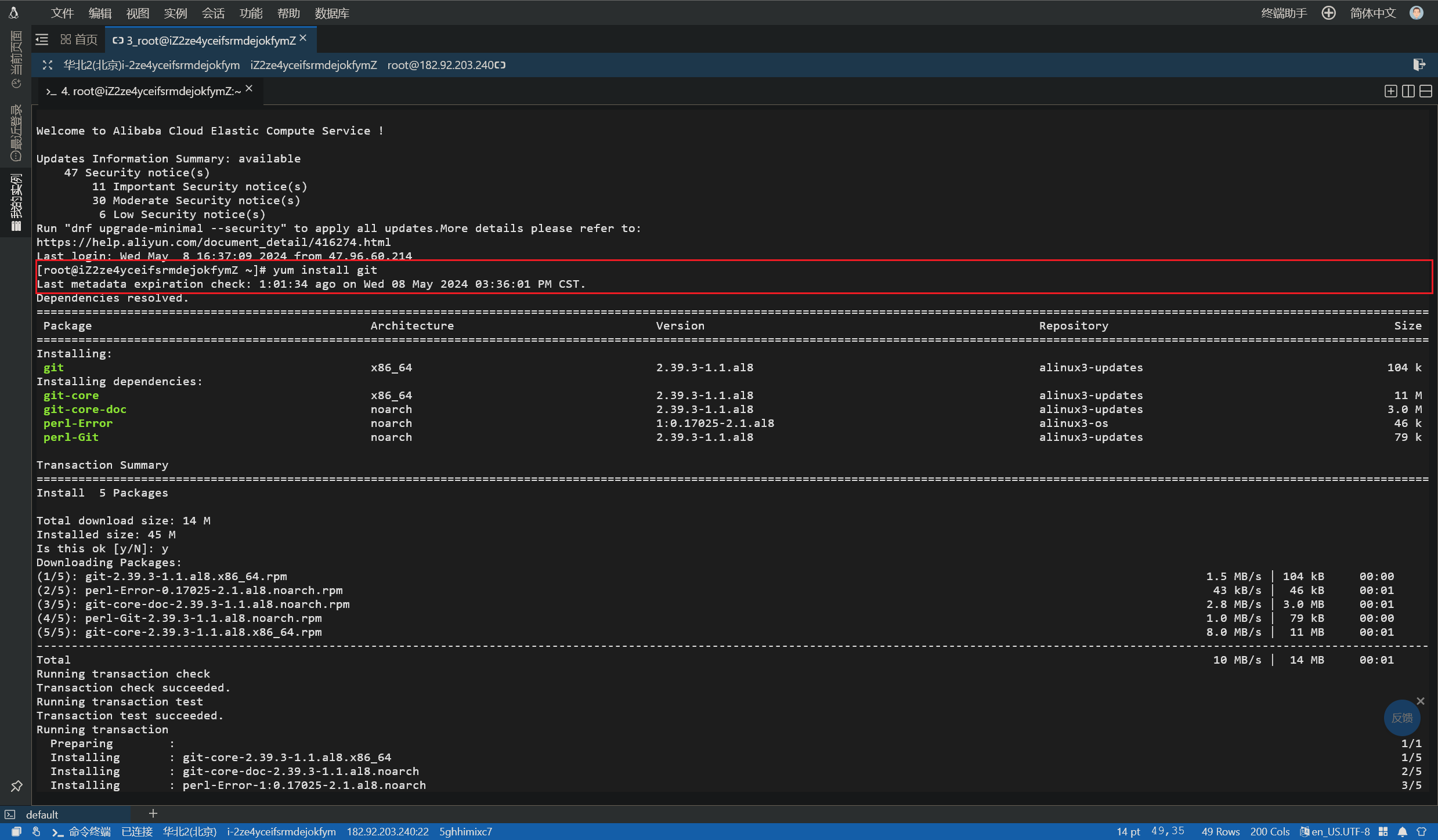
Linux 安装 Git
直接一键安装:

linux ubuntu的su: Authentication failure问题 & sudo passwd输入密码时,总是提示sorry,try again问题(笔记)_sudo输入密码显示对不起请重试-CSDN博客
踩坑经历
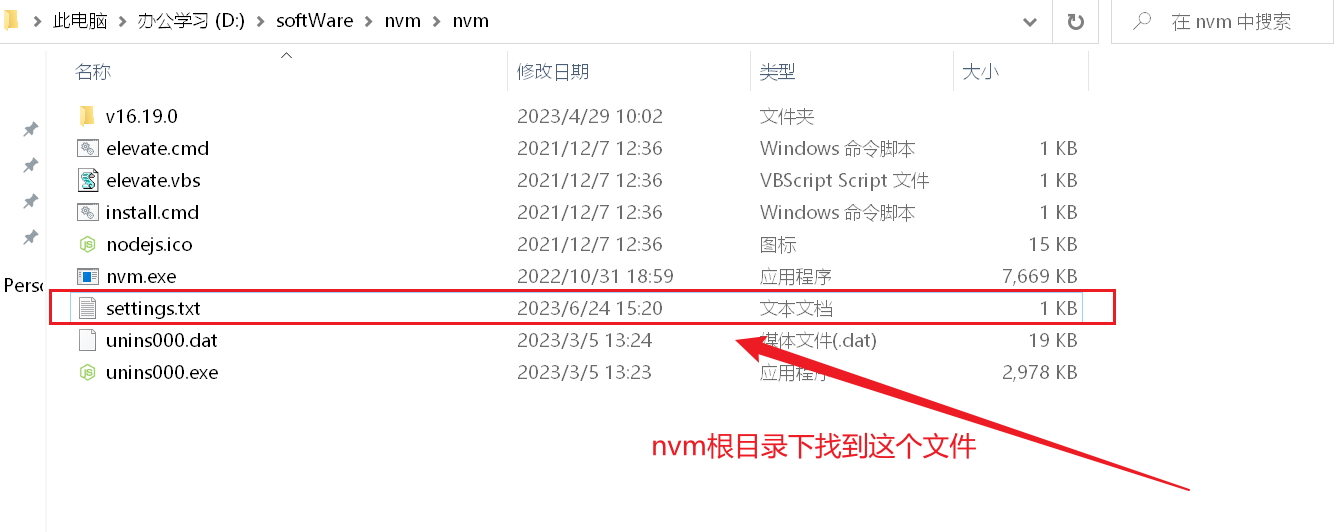
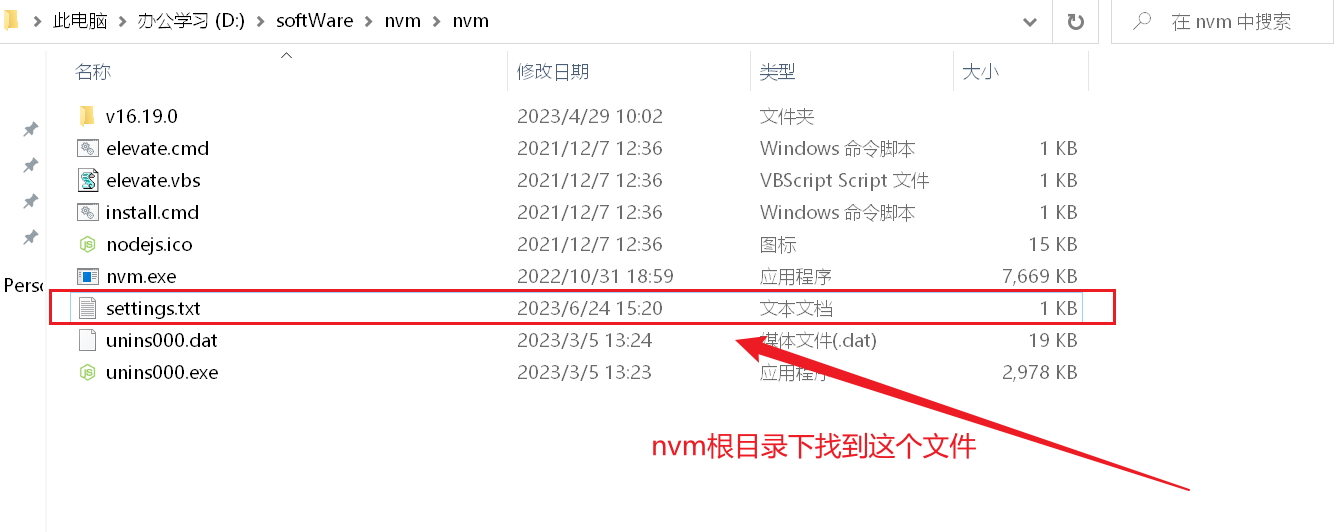
settings.txt文件错误
我在重新配置环境变量以后,再次执行 nvm -v 命令,发现了这个错误:
1
| ERROR open \settings.txt: The system cannot find the file specified
|
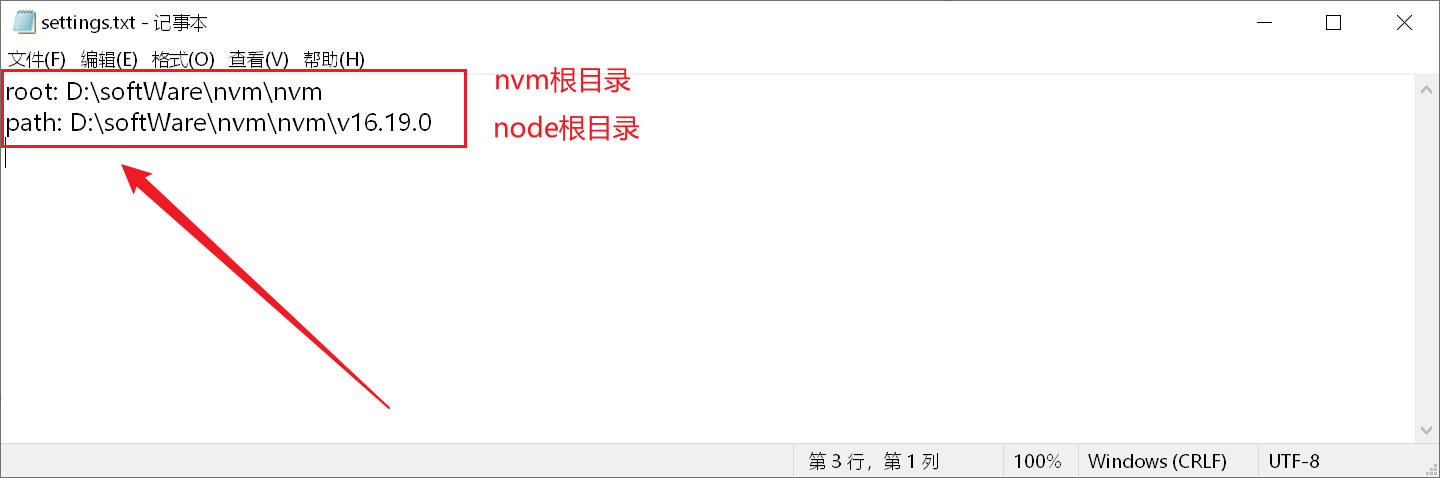
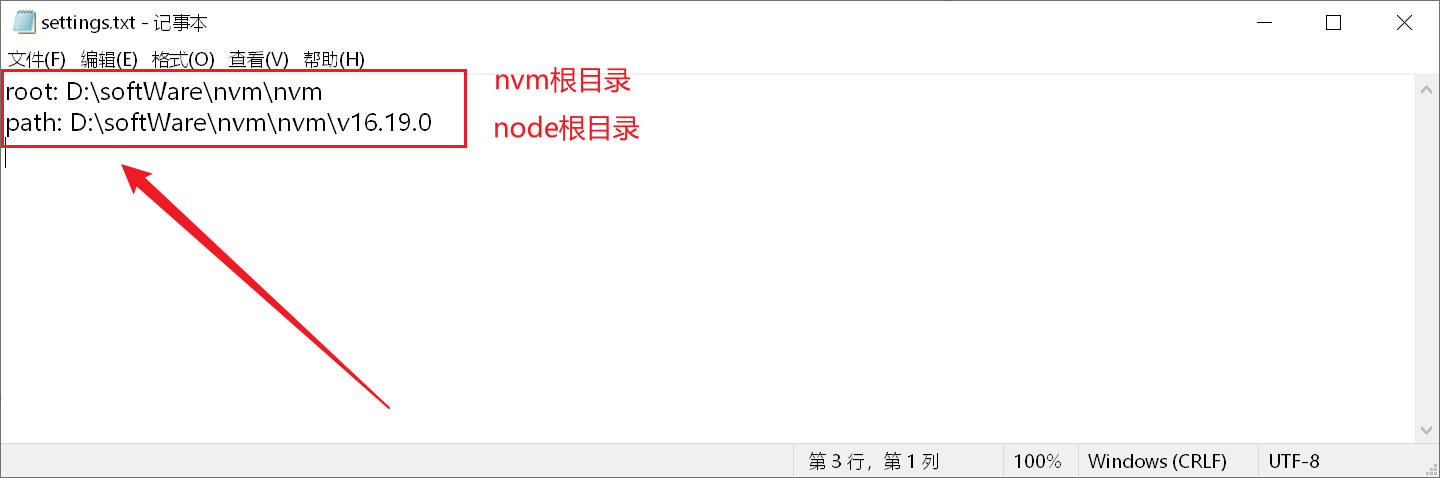
就是找到nvm根目录下的settings.txt文件,修改其中内容如下图所示:


其实还是上面提到的:重新配置nvm及node环境变量以后,记着同步这个settings.txt文件
修改node版本无效
当你的nvm管理多个不同版本的node时,如果版本切换之后无效,则可能的原因是由于之前配置环境变量时,把node的路径写死了。重新配置环境变量的路径后即可切换版本生效
node版本过高/过低
没错,node版本过高/过低都会引发问题,不过这里并不是特指一个问题,而是各种程序运行时,所需node环境不同
我这里举两个我遇到的案例:
1
2
| 在本地启动VuePress文档站点服务时,由于node版本过高,启动失败
我将node版本从18.16.1修改至16.19.0后,成功解决问题
|
1
2
| 在安装配置VitePress文档站点的hope主题时,由于node版本过低,安装失败
我将node版本从16.19.0修改至18.16.1后,成功解决问题
|
这里也能比较出VuePress站点生成器相较于VitePress,是有点落后了
有关详细案例还请移步至文章:《大道至简:快速搭建博客与文档站点的终极指南1.0》
这里其实涉及到一个兼容性问题,不同的程序需要的或者说兼容的node环境是不一样的,
以我的经验来看,看情况按需修改node版本以适应不同需求即可,没有特别好的办法
当node版本过高时,可能会遇到难以预料的错误(这一点我深有体会)。即使你下载的是LTS(长期支持版),但高版本的node总会出现莫名的问题,此时必须切换至低版本的node,即可能出现如下报错:
1
| node:internal/crypto/hash:71 this[kHandle] = new _Hash(algorithm, xofLen);
|
淘宝镜像出问题
最近使用npm install时,出现以下报错:(2023/08/01早)
1
| [##################] \ reify:typescript: timing reifyNode:node_modules/@babel/parser Completed in 291ms
|
这是因为npm默认的镜像设置为了淘宝镜像,这镜像老出毛病,修改npm镜像为官方镜像即可:
1
| npm set registry https://registry.npmjs.org/
|
yarn安装失败
最近在开发 PicMemories 壁纸分享小程序,想着给开发一个后台管理员页面,正好借用下API接口开放平台的 Ant Design Pro框架
结果在使用 umi/router 进行页面跳转时,安装依赖老是失败
我跟着官网操作,一直报错,执行以下命令也不显示 umi 版本:(2023/08/08晚)
官网:在页面间跳转 | UmiJS
然后我就看到报错信息,问了一下AI,那大聪明教我添加环境变量,让yarn生效即可(?!)
我还真照做了:

结果当然是后来的各种命令都是在执行过程中,各种报错,如:
1
| info There appears to be trouble with your network connection. Retrying...
|
1
| yarn config get registry #查看当前下载源
|
1
| yarn config set registry https:
|
1
| yarn config set registry https:
|
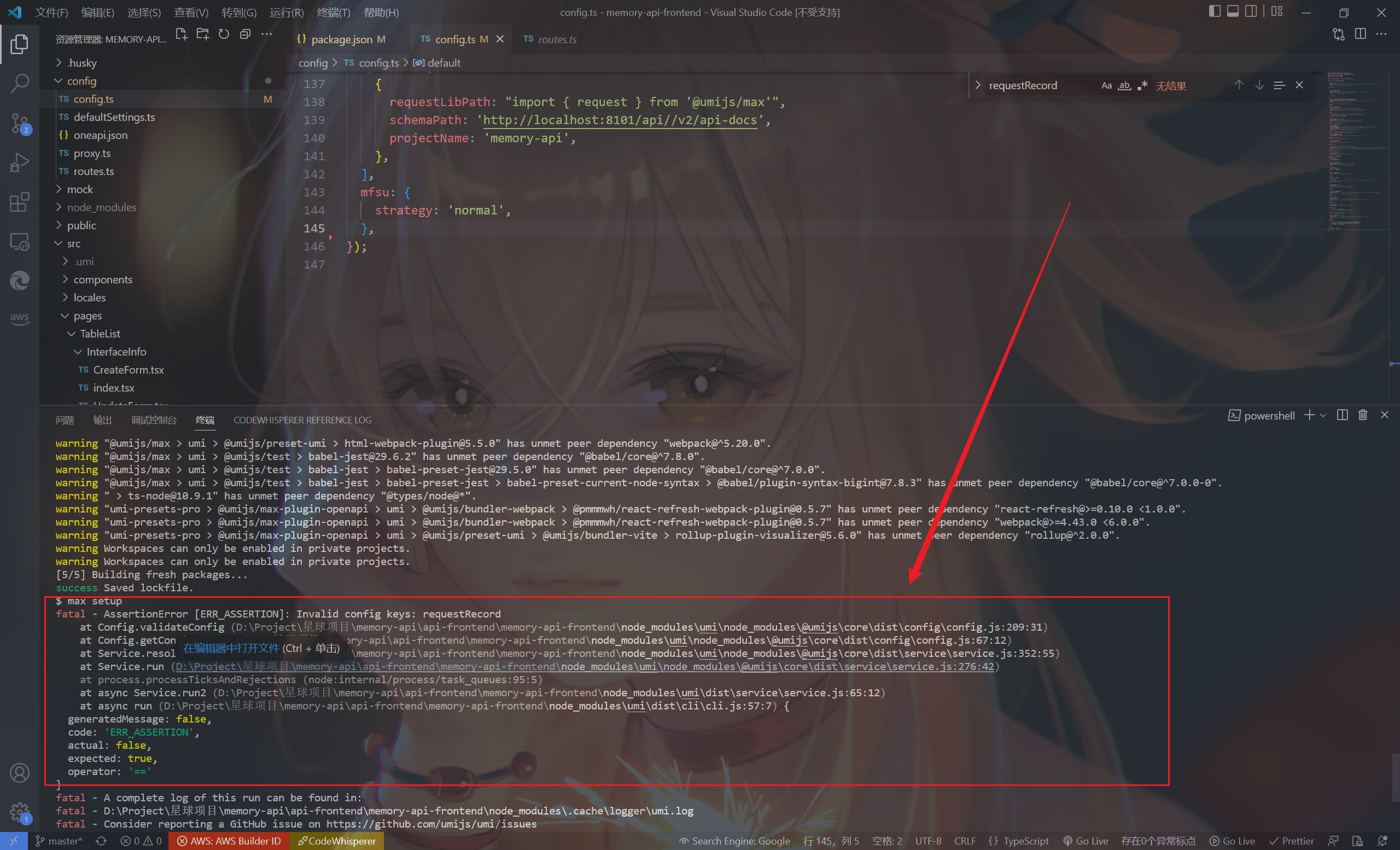
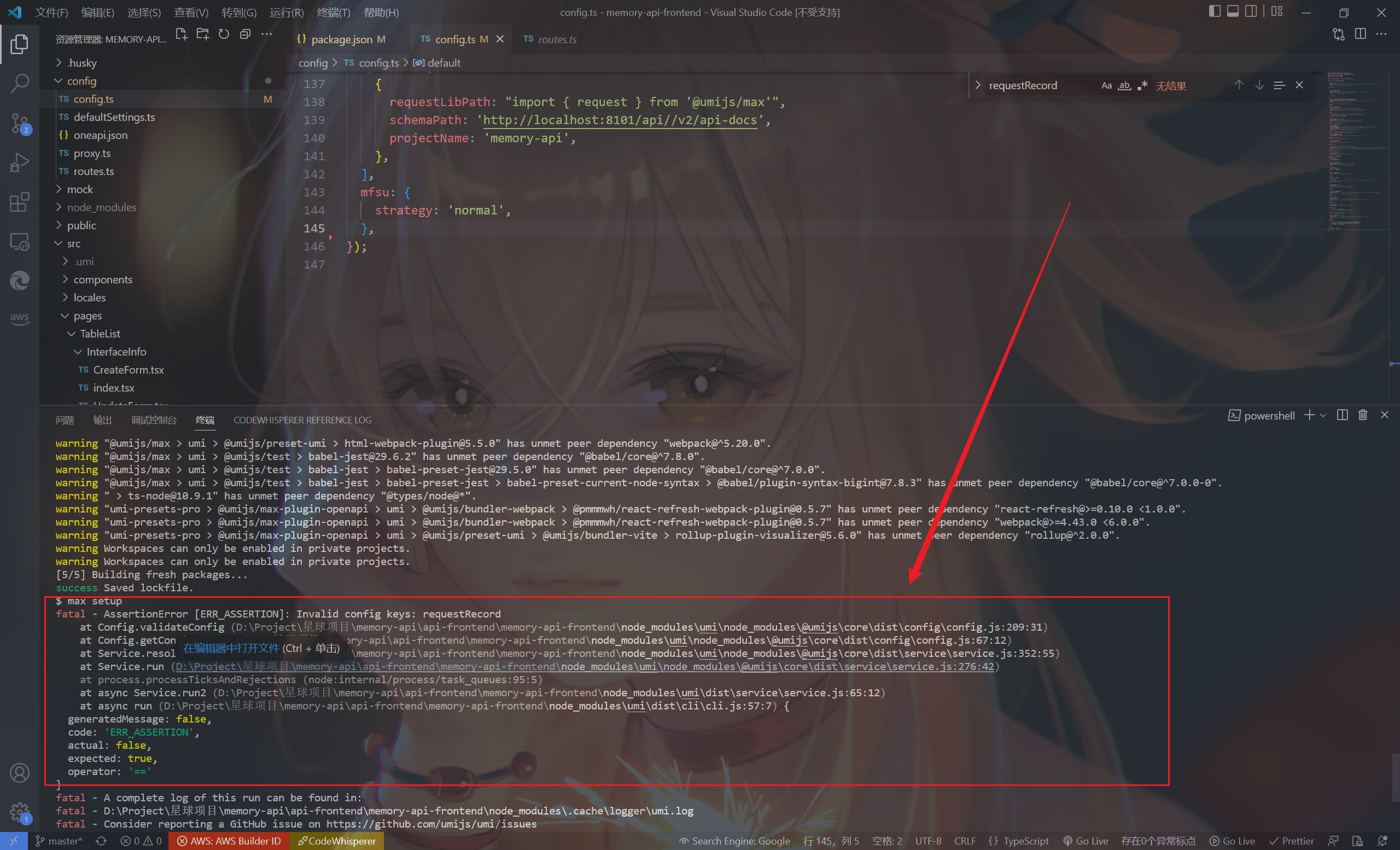
然后我又在新拉取下来 API项目下执行了该命令,结果报错了:

看报错信息,把config/config.ts下的 requestRecord删除就行了,也不知道抽什么风了
1
2
3
4
5
6
7
8
9
10
11
| openAPI: [
{
requestLibPath: "import { request } from '@umijs/max'",
schemaPath: 'http://localhost:8101/api//v2/api-docs',
projectName: 'memory-api',
},
],
mfsu: {
strategy: 'normal',
},
requestRecord: {},
|
其他问题
还要注意的是,修改环境变量配置后,有时候在短时间内是不会生效的,这个坑我踩过好多遍了,我的经验是要等待3 - 5分钟才会生效的
还有就是你平时见到的像如下所示的报错,九成的概率是环境变量配置错误了,赶紧检查一下环境变量吧
1
| nvm/npm/node/hexo不是内部或外部命令
|
VuePress 搭建 Blog 启动失败
最初还以为是 node.js 版本问题,结果是 modules 目录构建有问题(2023/11/25晚)

- 解决了,方案如下:
- 删除目录下的 modules 目录,执行以下命令重新构建 modules 目录:

经验总结
pnpm全局安装无效
在配置vuepress文档站点的主题时,需要用到pnpm包管理器来安装执行命令,于是想了解npm、pnpm、yarn的区别和安装方法
关于这块的详细内容,可以在《理解npm、pnpm和yarn:选出最适合你的包管理器》一文中了解
这里我介绍下我遇到的pnpm全局安装后,pnpm命令仍不生效的问题
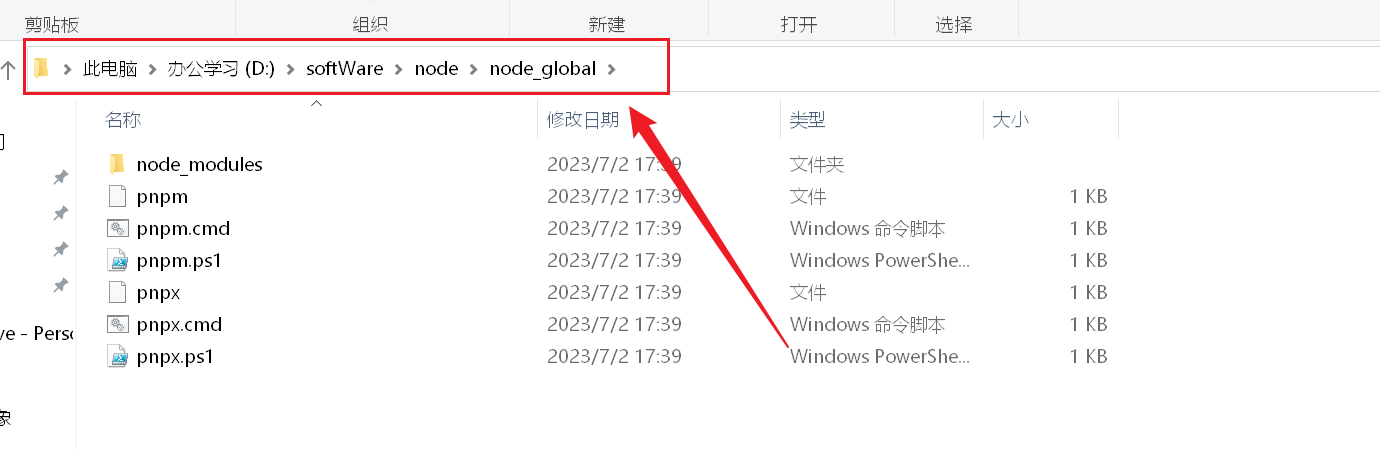
我在使用如下命令进行全局安装pnpm包管理器后,仍然报错:‘pnpm‘ 不是内部或外部命令,也不是可运行的程序或批处理文件
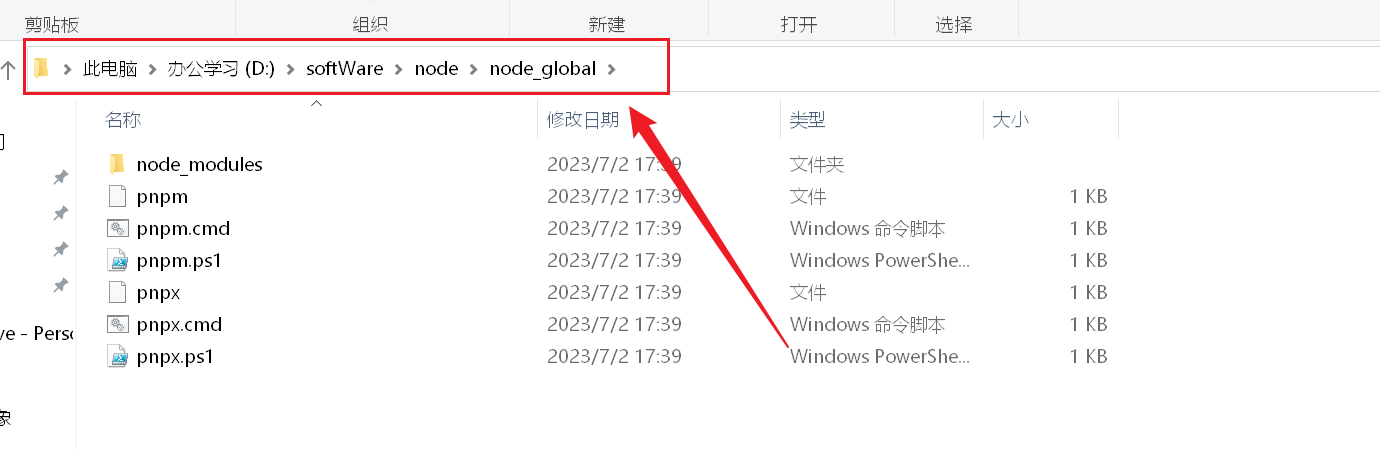
这其实是因为在我们配置了nvm后,没有修改npm全局安装地址,导致pnpm没有安装在nvm管理下的Node.js目录下
这样就导致了我们在nvm管理下,配置的Node.js环境变量未对pnpm生效
这里涉及到Node.js环境变量的配置相关知识,详情可在上文 Node.js的配置一栏中了解

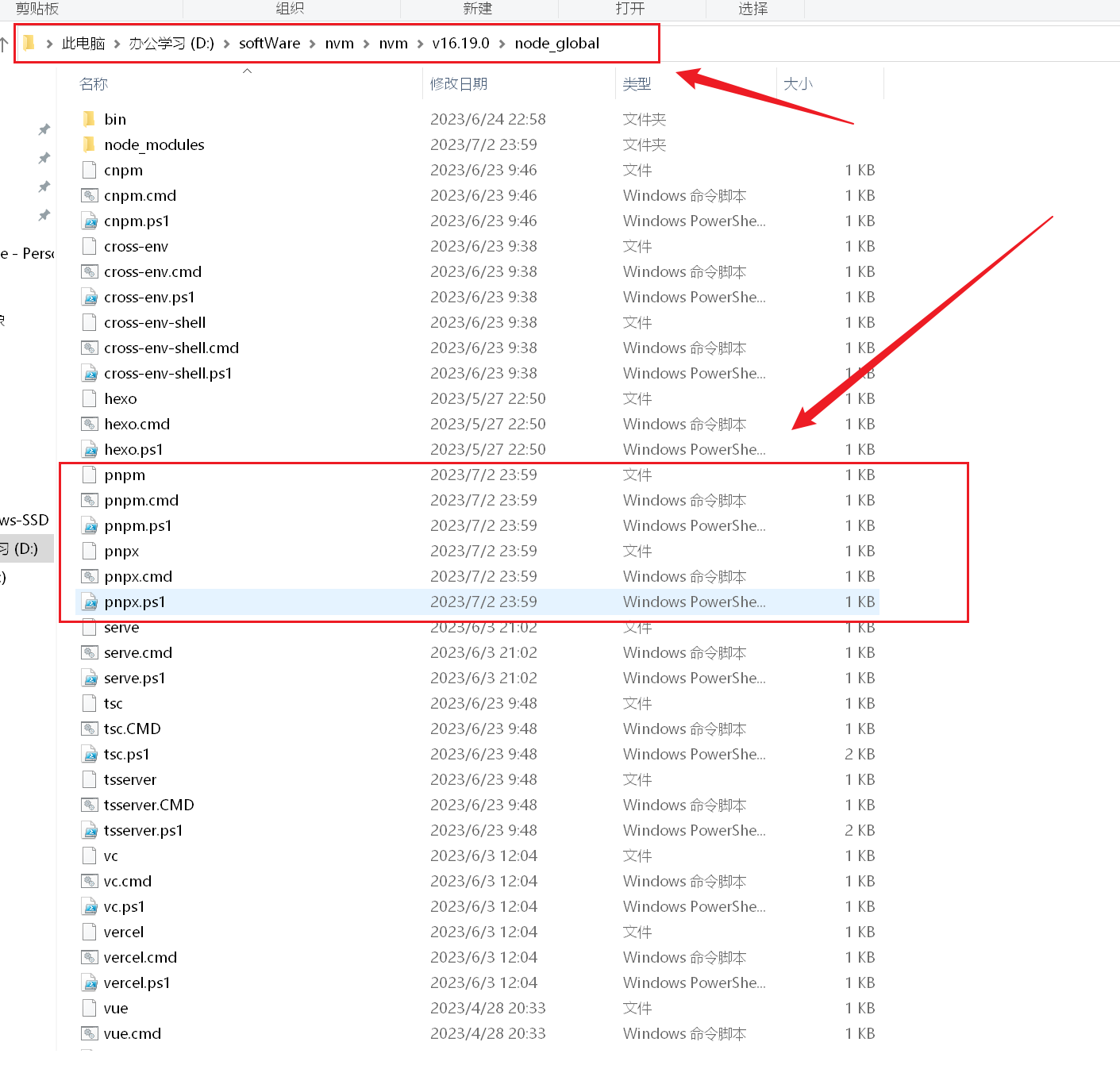
如上图所示,npm默认状态下,pnpm全局安装在了 D:\softWare\node\node_global下,导致在nvm管理下,配置的Node.js环境变量未对pnpm生效
解决方法很简单,修改npm默认全局安装地址,将pnpm安装在已配置好的Node.js环境变量目录下即可
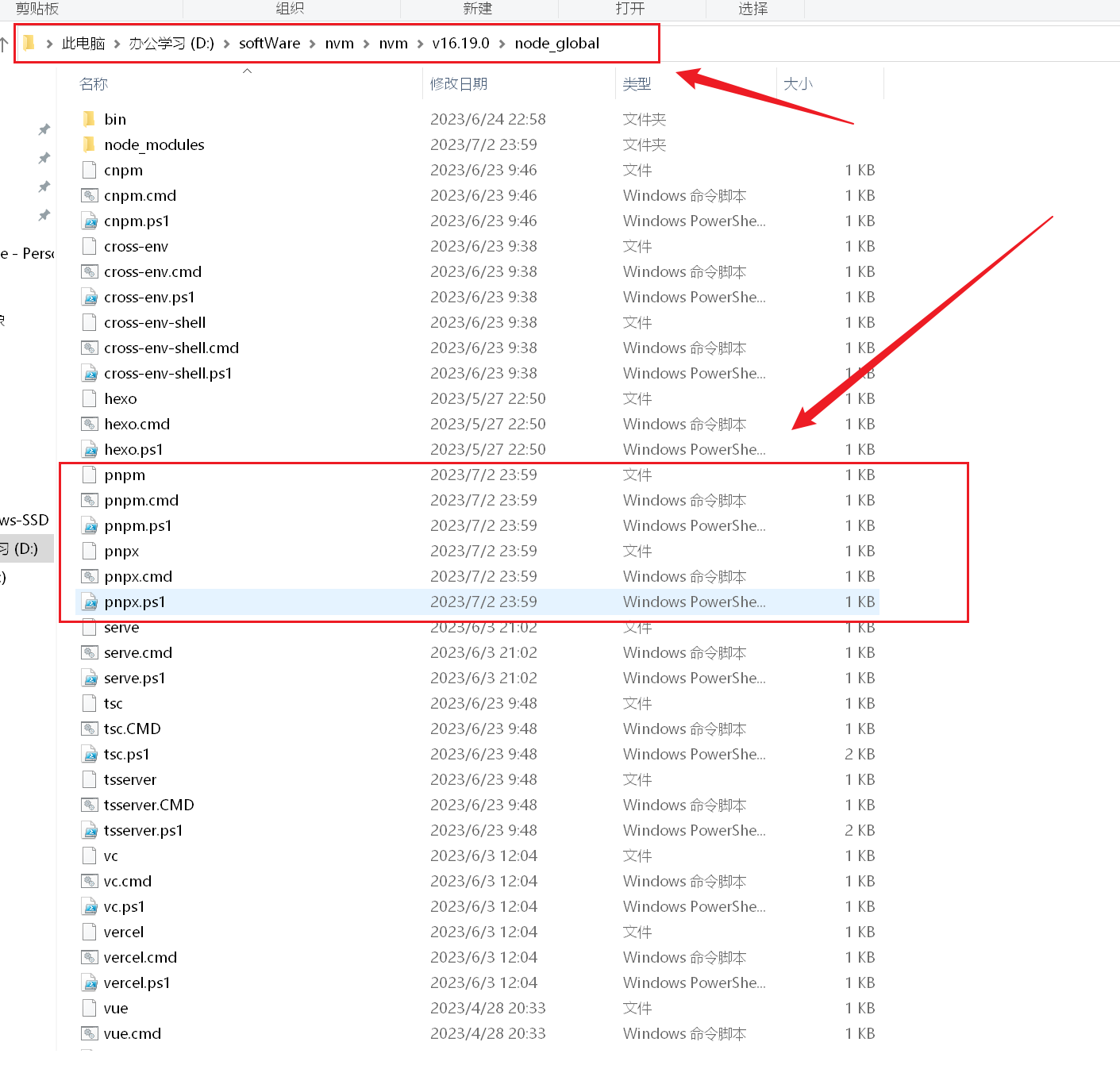
执行以下命令,修改npm默认全局安装地址为在nvm管理下的Node.js目录下的node_global下
1
| npm config set prefix "D:\softWare\nvm\nvm\v16.19.0\node_global"
|
在此执行全局安装pnpm,可以看到pnpm已成功安装在nvm管理下的Node.js目录下的node_global下了


显然,pnpm全局安装完成,可以正常使用
当然,有关pnpm常用命令和使用规范,可在《理解npm、pnpm和yarn:选出最适合你的包管理器》一文中详细了解到
有关设置npm默认全局安装地址的详情,可看这篇博客:
查找npm默认全局安装地址、缓存位置及设置安装地址、缓存位置
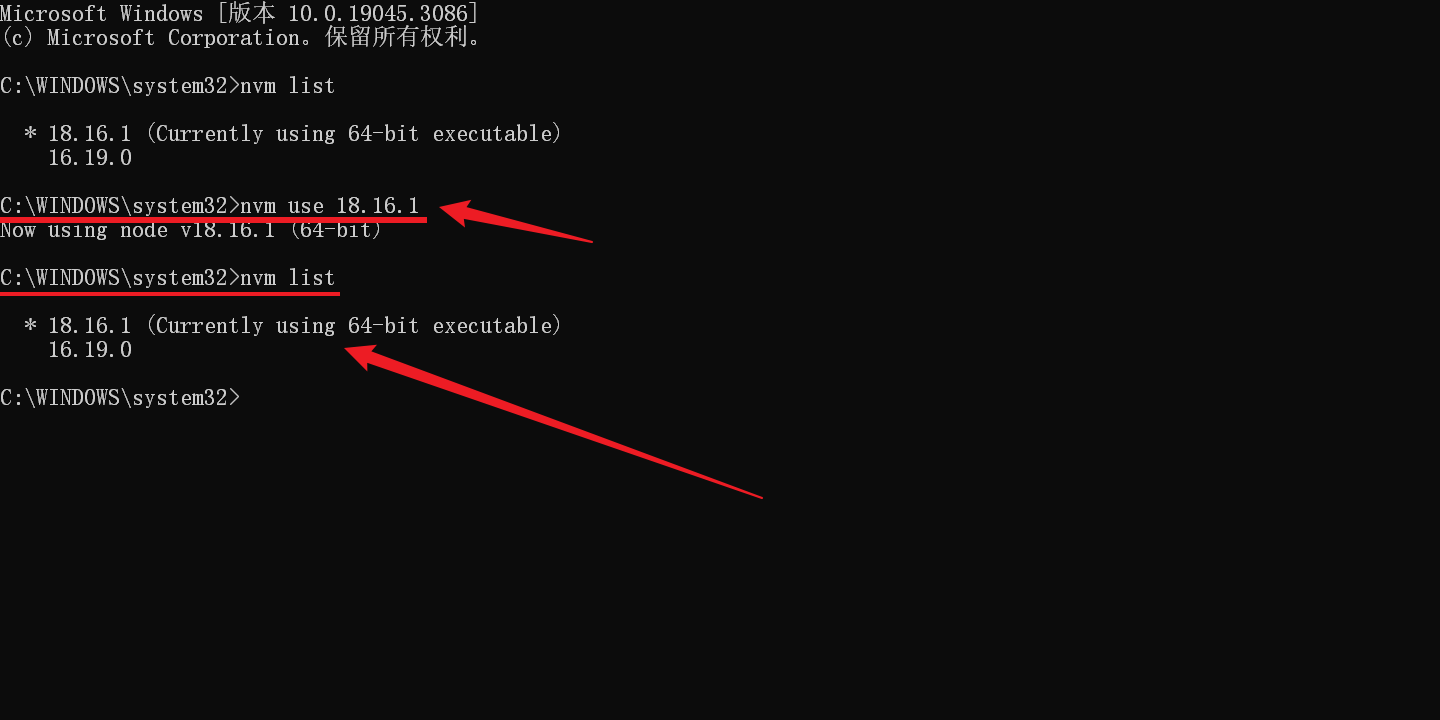
修改node版本
使用nvm管理不同版本的node后,修改npm版本时要注意以下几点:
修改可能会失效,这是因为环境变量写死了上个一个node版本了,修改NODE_PATH路径即可
npm全局安装路径也要注意同步修改,改成新版本下的node_global目录下
检查原node环境下的构建工具、包管理工具是否成功安装
第二个错误我就犯过,没有及时修改全局安装路径,导致安装pnpm后,pnpm又失效了
第三个要特别注意,新的node环境下可能没有原node环境下的构建/包管理工具,当你在新node环境下使用这些工具时,会报如下错误:
很常见的问题,确认Node.js环境变量配置无误后,执行npm全局安装该工具即可:
这就是修改node版本时,需要注意的要点及如何解决可能出现的相关问题
Linux 一键安装 Node.js 环境
- 在 Linux 系统中,可以使用以下命令安装最新版本的 Node.js:(2023/11/26午)
1
2
| curl -sL https:
sudo apt-get install -y nodejs
|
- 在 macOS 系统中,可以使用 Homebrew 安装最新版本的 Node.js:
1
2
| bash复制代码
brew install node@latest
|
总结
Node.js的配置还是比较容易的,有机会的话,后续会持续更新进阶的Node.js的配置教学
非常感谢您能够阅读到这里,感谢您对本人的支持!